The Rich Text Component
Target audience: Modelers
Introduction
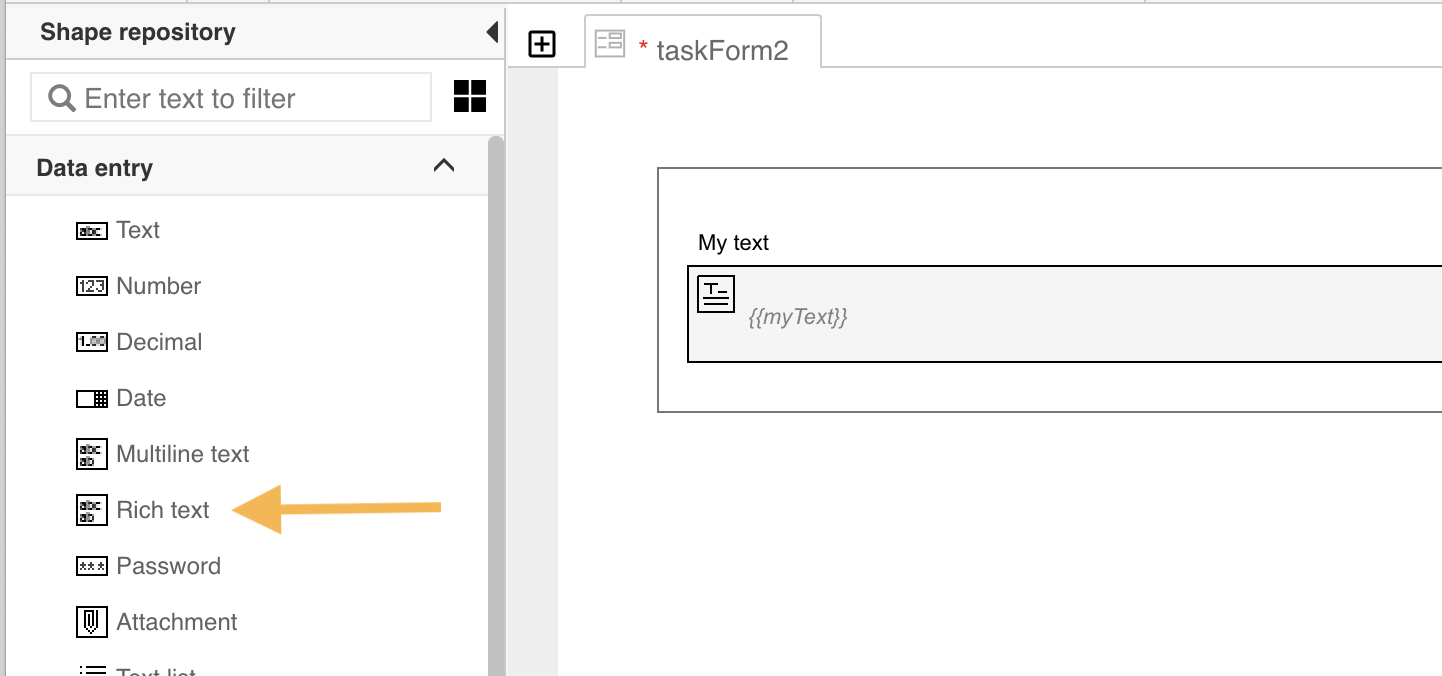
The rich text component is part of the standard form palette in Flowable Design. It has some specific ways how it can and needs to be used, which this article describes.

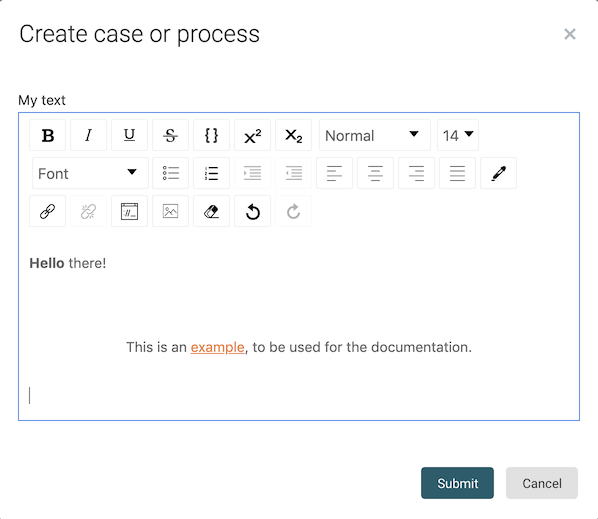
The core goal of the component is to allow the user to provide a text with markup (bold, underline, colors, etc.):

This component has two ways of storing the markup information: either as Markdown or as Html, which can be configured by changing the Text format property of the component. The default is Markdown.
HTML has more markup options (e.g. colors, aligning, etc.), but usage should be carefully analysed. Using HTML as storage format might be more unsecure, depending on your setup (the component does strip away many unsecure tags, etc.).
This means that the variable (in a process or case instance) storing the content of the form component is either in HTML or Markdown format. Using these values is not exactly the same as regular text. We'll have a look at the various options in the next sections.
The component can also be used to display the rich text (e.g. in non-editable mode) by simply using the same variable binding.
Expressions
When the Text format has been set to HTML, the variable can be used as a regular variable.
When the Text format is Markdown and html output is wanted, the expresson function markdownToHtml can be used:
${execution.setVariable('html', markdownToHtml(myVariable))}
Usage in a Word Template
When using a template model with a Word document, the rich text can be rendered with the markup as provided by the user by using following expressions.
When the Text format has been set to HTML:
<<[context.asHtml("${myVariable}")] -html>>
Technical note: the asHtml is maybe unexpected here, as the variable is already stored as HTML. The asHTML function however, does cleanup and transformation of the html to make it compatible with html that can be injected into Word.
When the Text format has been set to Markdown:
<<[context.markdownAsHtml("${myVariable}")] -html>>
Usage in an Email
When using a template model for the body of an email, Freemarker is used behind the scenes to resolve the text template.
When the Text format has been set to HTML, the variable can be referenced like any other variable, e.g.
<h1>Title</h1>
${myVariable?no_esc}
<p>Footer</p>
Note that ?no_esc need to be added to properly escape any HTML output.
When the Text format has been set to Markdown, the markdownToHtml function can be used:
<h1>Title</h1>
${markdownToHtml(myVar)}
<p>Footer</p>
no_esc doesn't need to be added in this case, the markdownToHtml function already instructs the template rendering engine the result is HTML.