Dynamic Document Gallery
Target audience: Modelers
Introduction
The document gallery component is part of the standard form palette in Flowable Design. It can be used in many ways and this is an example of how it can be used to show documents in the Flowable content store.
We're going to use a simple query to match documents based on a form field. More complex queries can be created, including using Decision Tables to determine what parameters might be needed given data that may have already been collected in a case or process.
Selection Control Setup
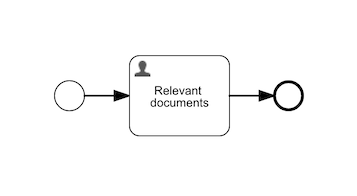
First, create an app and a single task process:

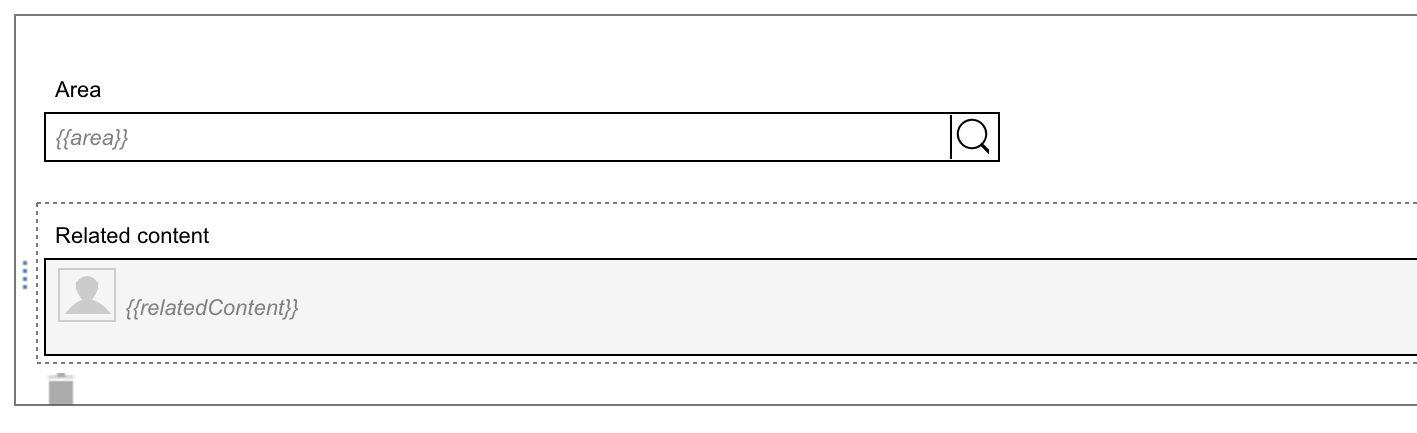
Add a form for the task with a selection control and a document gallery. We've used {{area}} as the variable for the selection.

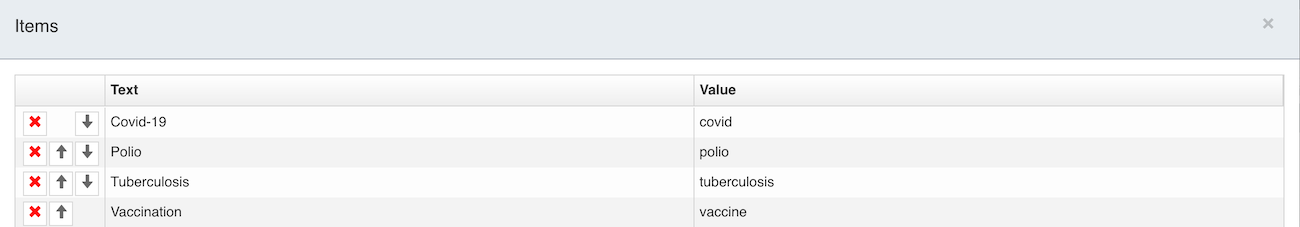
Keeping the selection control set to static values, add some items with values to be used in the search query.

Document Gallery Configuration
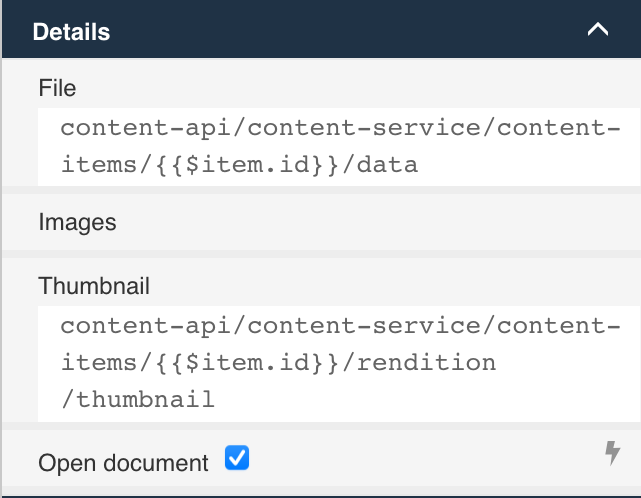
Now configure the different attributes of the document gallery. First, in the Details group, set the File attribute to:
content-api/content-service/content-items/{{$item.id}}/data
Then the Thumbnail attribute to:
content-api/content-service/content-items/{{$item.id}}/rendition/thumbnail
They use the special variable {{$item.id}} that references the ID of results from the query to define URLs to a document's binary content and thumbnail.

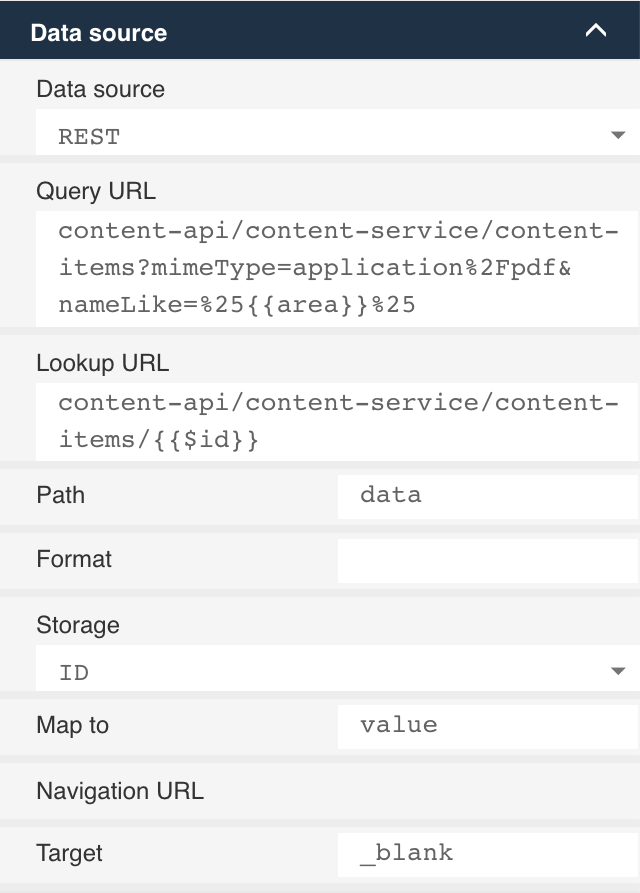
Next we'll configure the actual query used to select the documents. We're going to use the content-services API (see here). Select the Data source as REST and set the Query URL to:
content-api/content-service/content-items?mimeType=application%2Fpdf&nameLike=%25{{area}}%25
This query uses the nameLike parameter with wildcards either side of it to match any document's name with the current value of the area variable. We've also constrained the query to only match PDF documents with the mimeType parameter.
Set the Lookup URL to:
content-api/content-service/content-items/{{$id}}
The results returned from the query are contained under data in the JSON response, so we need to set the Path attribute to data. The other attributes can be left as their defaults.

Publish and Run
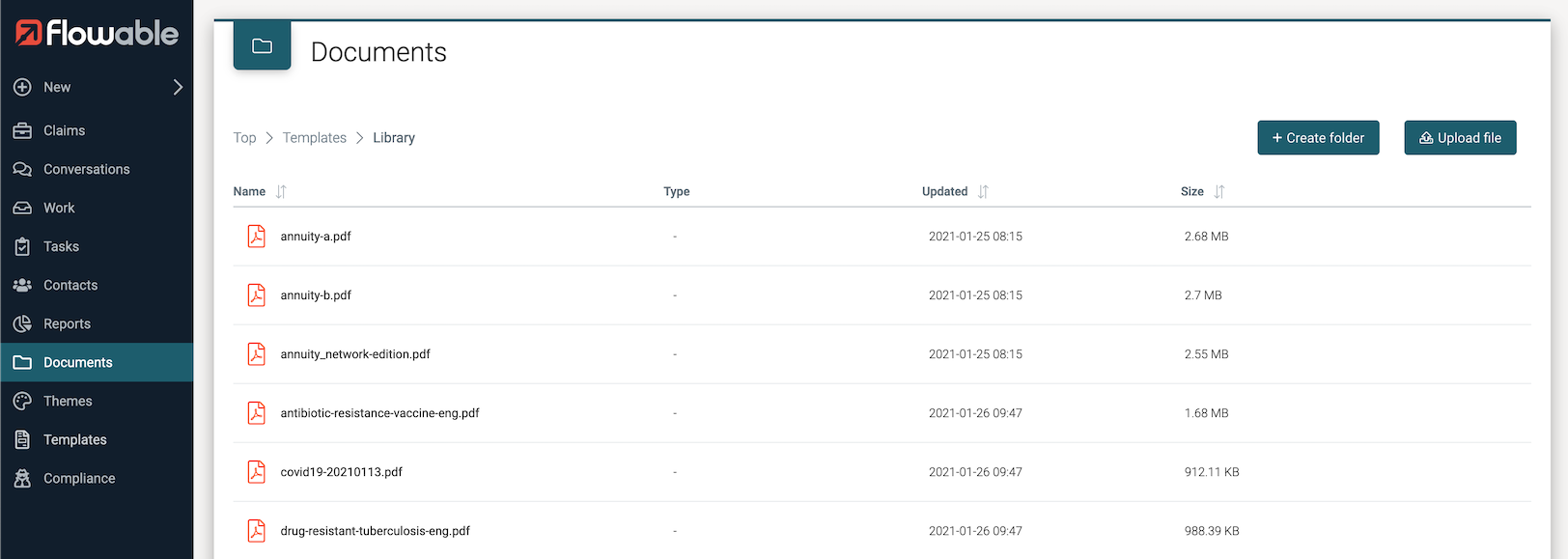
Save and publish the app and then switch to Flowable Work. We'll need some documents to search for, so create a Library folder in the Templates root and add the PDF documents you want to use here. The query doesn't constrain the match to any specific folder, so you can create whatever folder hierarchy you'd like.

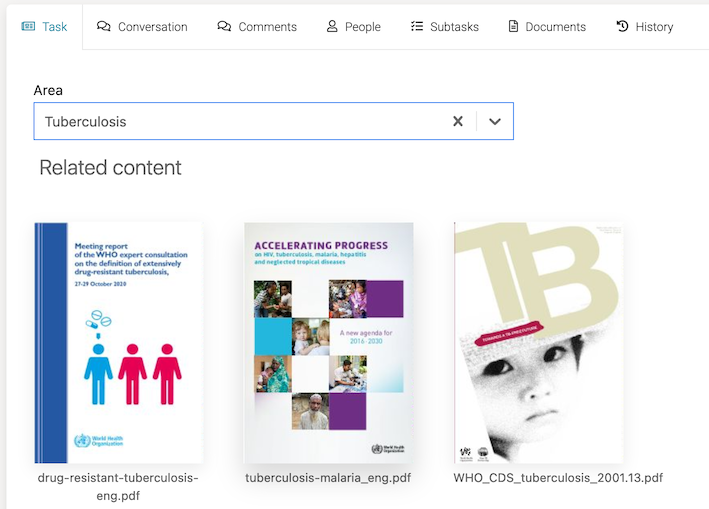
Now start an instance of the new process and view the task. Select one of the values from the selection control and the gallery should show documents with matching names. With the items above, selecting Tuberculosis shows:

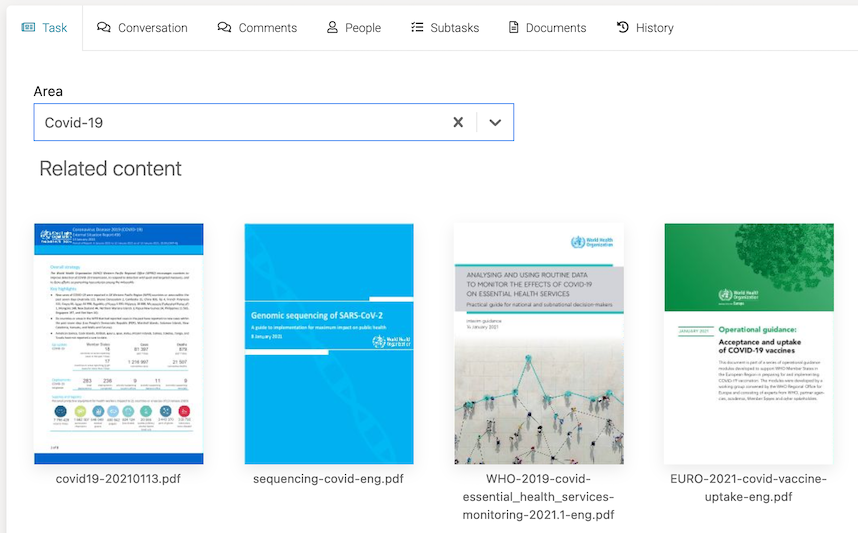
Change the selection and the gallery updates immediately. Here we selected Covid-19:

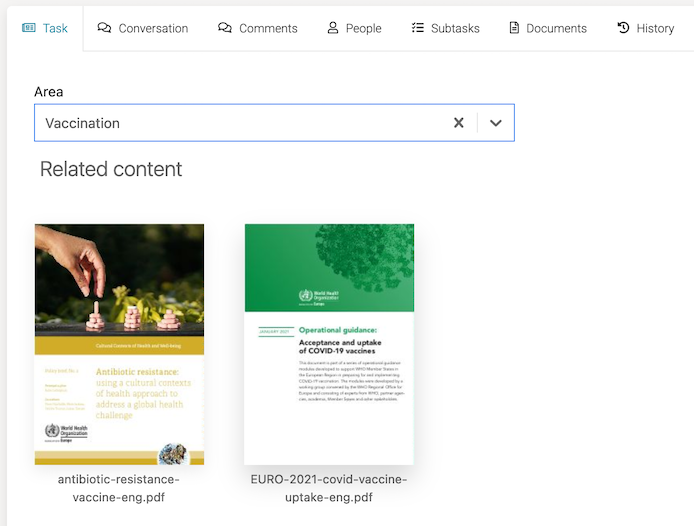
Now we've selected Vaccination, and a document that also matched with Covid is shown because its name has both covid and vaccine:

Hopefully this has given some ideas for creative ways to use the Document Gallery in conjunction with Flowable's content store.