Add custom form functions
Target audience: Developers
Introduction
Sometimes we want to create our own custom javascript functions to be used within form expressions. The Form component accepts a property called additionalData to handle other expressions than the ones provided by the library out of the box.
The next sample will create a simple sort function that receives an array of elements (arr) and a string property (prop). The function will return a new array of elements sorted by the property prop.
For the Work UI there are two ways to add custom functions to the form additionalData:
- Using the frontend customisations and returning a custom
additionalDataobject - Creating your own script to override the global flowable externals object
Using the frontend customisations
If you are following the suggested application structure to add your frontend customisations to the Work UI, then add the next logic to be returned by the module:
const additionalData = {
myDomain: {
sort: (arr, prop) => {
const res = arr.sort((a, b) => {
return ('' + a[prop]).localeCompare(b[prop]);
})
console.log(res);
return res;
}
}
};
export default {
...
additionalData,
...
}
The prefix myDomain it's optional, you can set your own or just add your function at the root of the additionalData object, but the flw prefix it's reserved for Flowable functions.
Creating your own script to override the global flowable externals object
If you are not using frontend customisations then you can add your own script into, for example, the index.html file of your application.
The important part is that the global flowable.externals object is present:
<script type="text/javascript">
window.flowable = window.flowable || {};
window.flowable.externals = {
additionalData: {
myDomain: {
sort: (arr, prop) => {
const res = arr.sort((a, b) => {
return ("" + a[prop]).localeCompare(b[prop]);
});
console.log(res);
return res;
},
},
},
};
</script>
Modelling sample
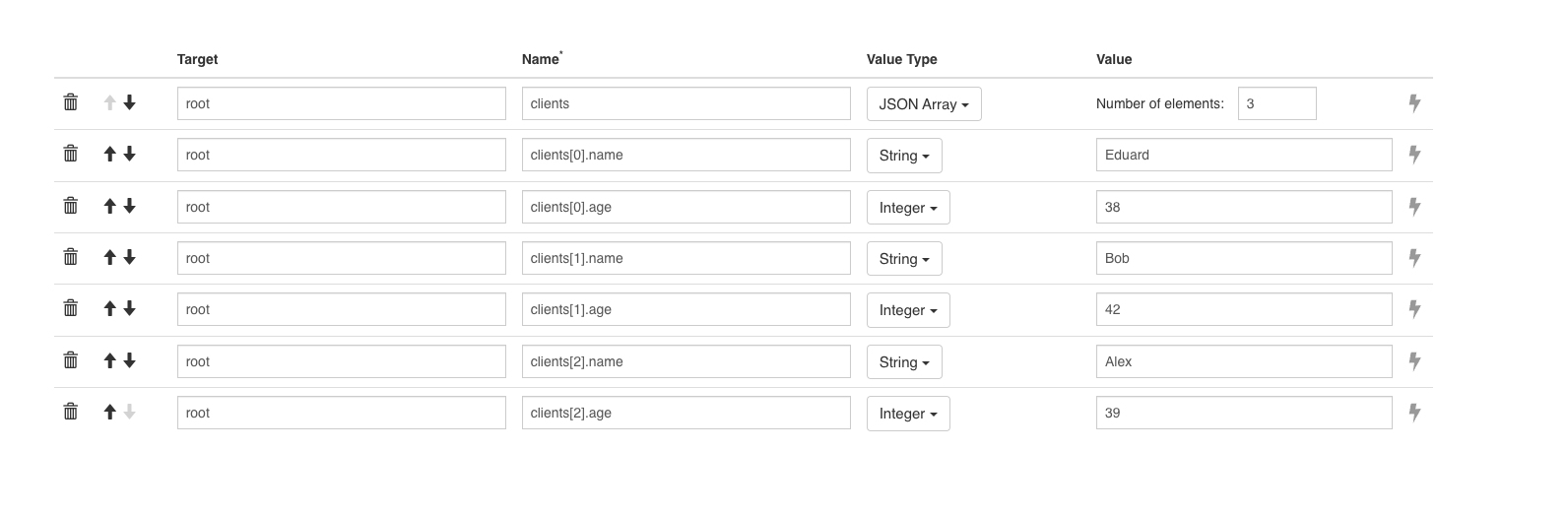
We are going to create a simple process for testing our custom function. First we are going to initialize an array of objects (clients) and bind it to a Subform multiple through a user task.

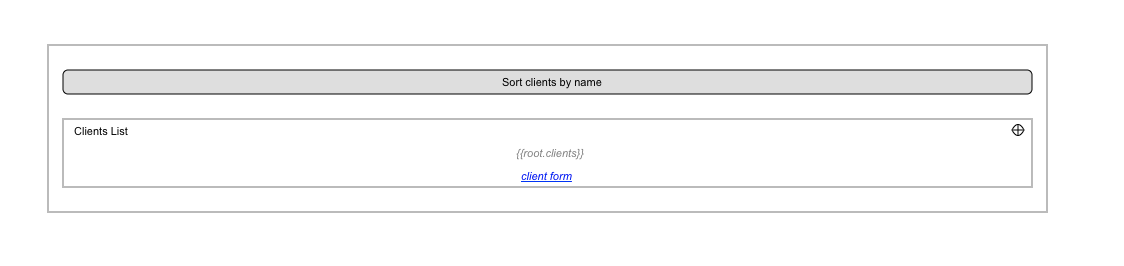
The form used in the user task contains a Subform and an Expression button:

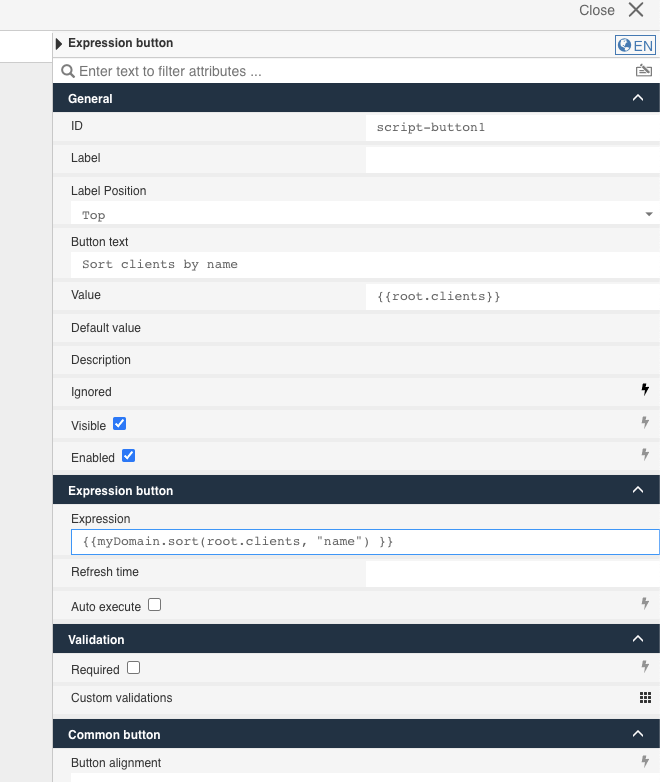
Both, the Subform and the Expression button are bound to the same variable {{root.clients}}, but the Expression button logic will execute the custom logic on the user click event:

Note that in the Expression field we set {{myDomain.sort(root.clients, "name") }}. This will call the sort function passing both arguments: the array of clients and the property that we want to use to order the clients.
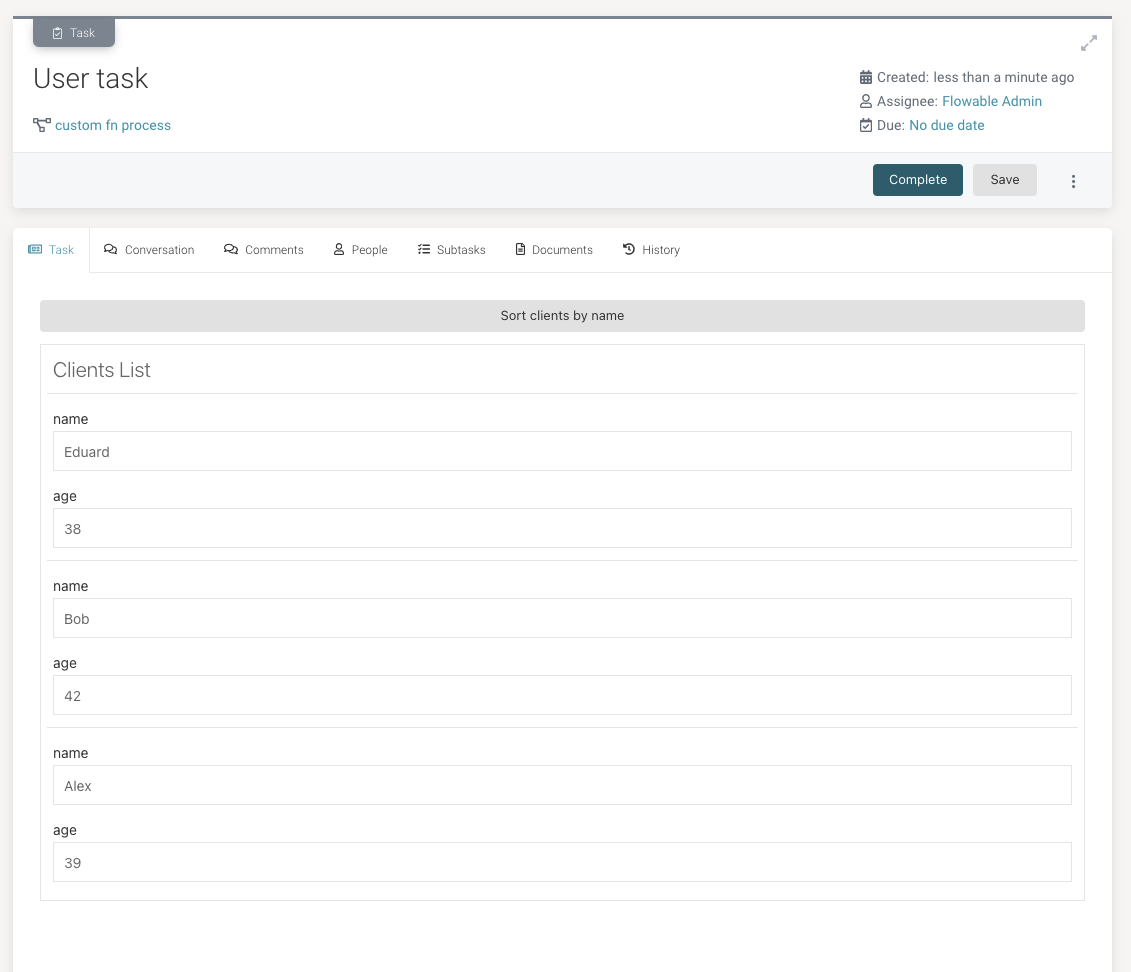
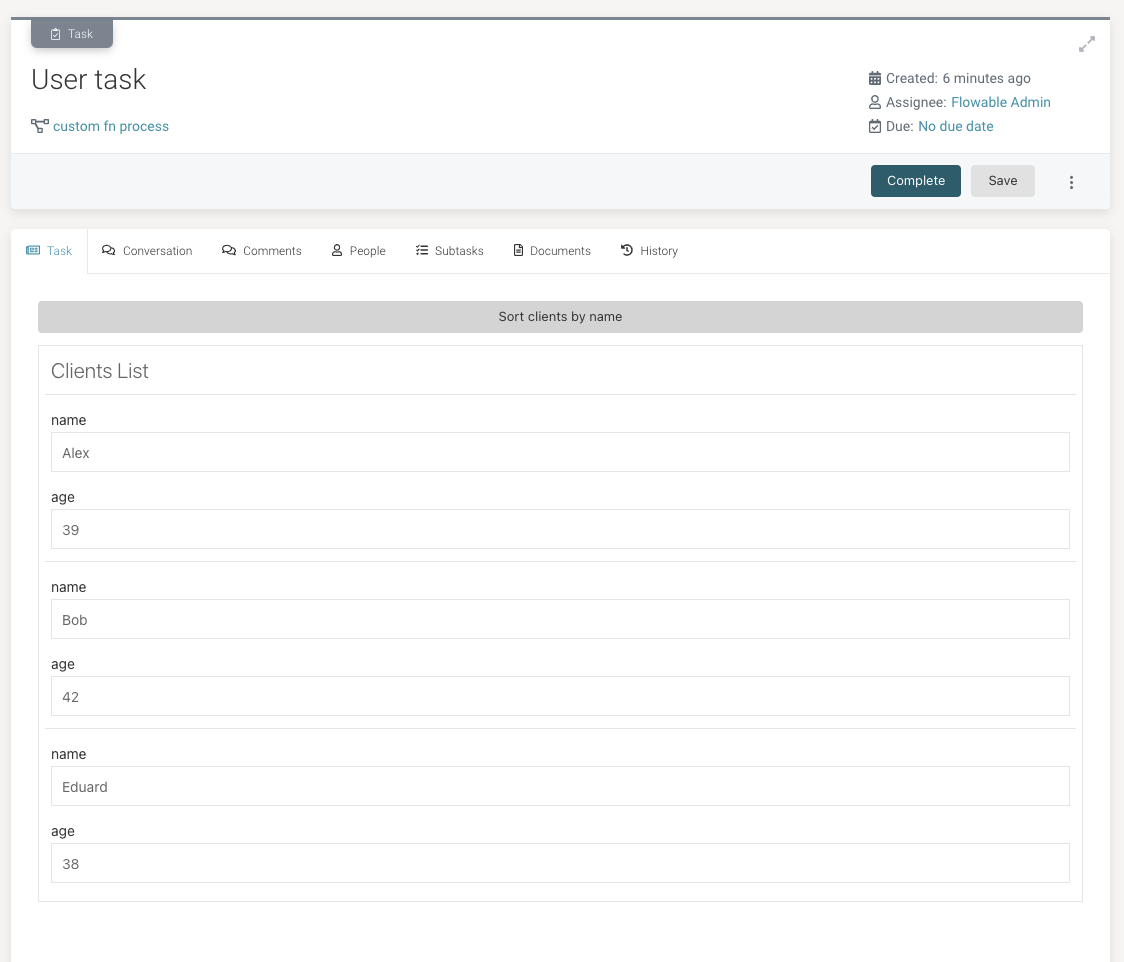
In the Work UI we create a new instance of our process and the form task will initially look like this:

As you can see the elements in the Subform multiple appear in the same order than we initialized it, but when we click on the Expression button they are displayed sorted by name:

Conclusion
It is very easy to add your custom javascript functions into your project, you can add them through Work UI extensions or through a script file, but it's really important to remember that depending on your form configuration, your custom logic will execute just once or could be executed with every payload change, so you need to be aware about the performance implications of the custom logic and how it is applied to the form.