Introduction
Flowable Design is a powerful process, case, form and decision modeling application intended for use with the Flowable product line.
This user guide leads you through the most important aspects of both, the application and the models you can create with it.
How to Log In
To access Flowable Design you need to type in the navigation URL into your browser. Once the page is loaded, the login page appears.
Your system administrator should provide you with the URL. The URL is typically
something like https://<hostmachine>:<port>/flowable-design/.

In order to log in, you need to type in your login and password on the form and click on
Sign in.
Navigation Bar
The navigation bar offers a simple, tab-based navigation which allows you to open the different editors of Flowable Design. By clicking on Apps, Processes, Cases, Forms, Pages, Decisions or Others you are brought to the respective editors.
![]()
The Design tab is highlighted once you entered the Design Mode of an editor
which you can do by clicking on the Visual Editor button of a specific model.
On the right side, you can sign out of the application, change your password, or access the user management options of Flowable Design.
User Management
Modeling business applications is often a collaborative effort. For that reason, Flowable Design has its own built-in user system or can use other user management systems.
To create, modify and delete users in the built-in system, click on your username in the top-right corner
of the navigation bar. Select User management to navigate to the user overview.

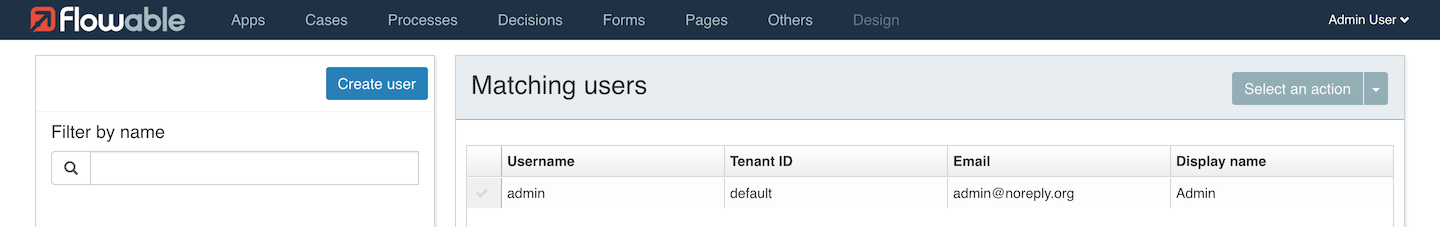
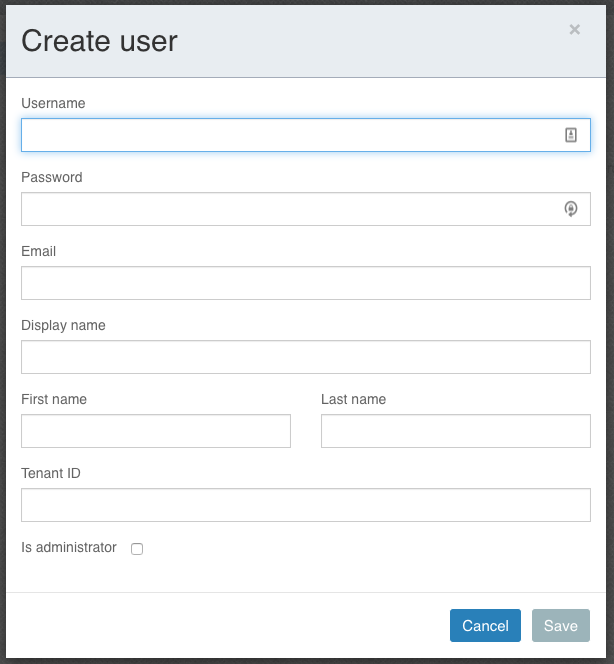
Click on Create user to add a new user to Flowable Design.

Enter at least the username, password and the first name to create a new user. All other fields are optional.
You can edit user details, change the password or delete a user if you select a
user in the overview and choose the desired actions in the dropdown labeled
Select an action.
Model Overview
Flowable applications are largely built on top of so-called "Models". Flowable Design enables you to edit and create new models and package them up for use in a Flowable application (Flowable App).
In total, there are seven model types in Flowable Design:
| Model Type | Content |
|---|---|
| Apps | Flowable App Definitions |
| Processes | Business Process Models |
| Cases | Case Models |
| Forms | Flowable Forms Definitions |
| Pages | Flowable Pages Definitions |
| Decisions | Decision Tables |
| Other | Other Model Definitions |
You can access your models by clicking on the respective link in the navigation bar. This brings you to an overview of all models of a that type.

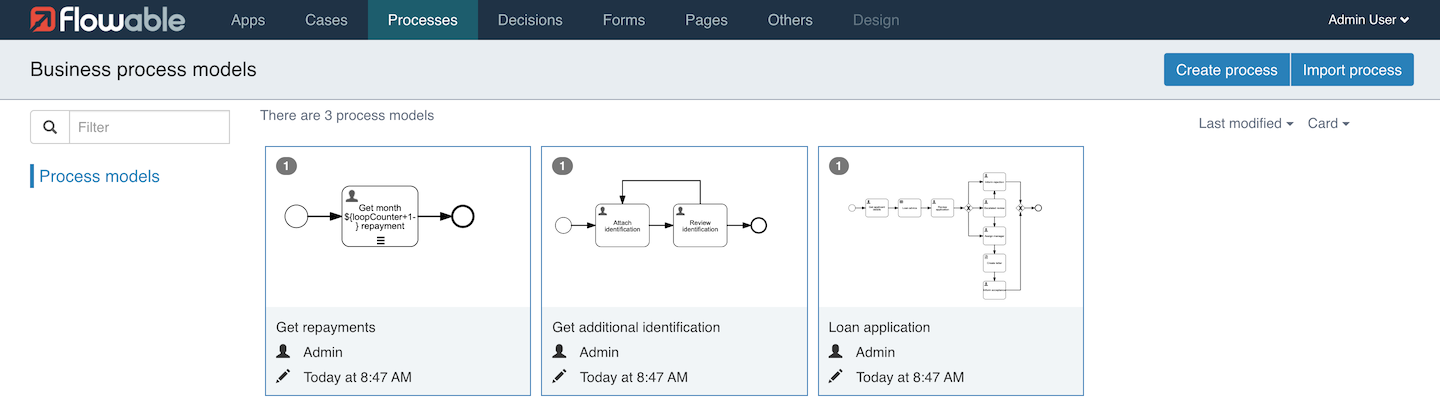
In this case, we clicked on the Processes tab which shows us all existing process models. Since the user interface of all model types is very similar, this provides a good overview of how to work with other model types.
To the left side of the screen, there is a search box which allows you to search through all models.
In the center, you see a preview of all models along with their version, name, creation date and the person who created it. If you click on a model, you are brought to the Model Detail View.
On the top-right of the screen, it is possible to create a new model or import an existing one.
Importing Models
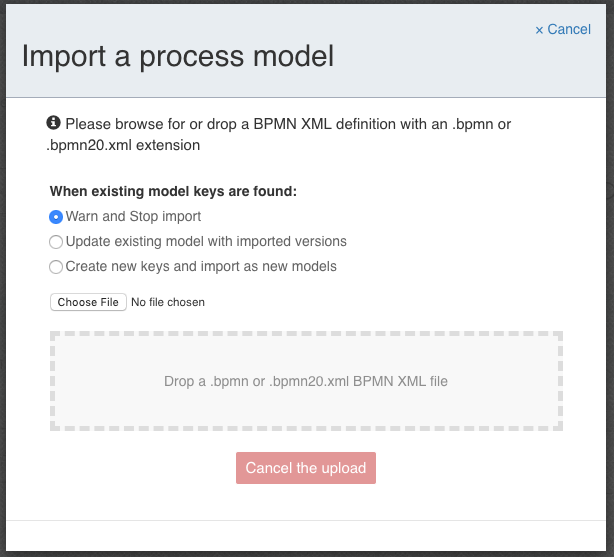
You can import single models from files by pressing the Import button on the overview
screen of the desired model type. You are presented with the following screen:

Depending on the type, the filename must one of the following types:
| Model Type | File Extension |
|---|---|
| Processes | *.bpmn or *.bpmn20.xml |
| Cases | *.cmmn or *.cmmn.xml |
| Forms | *.json |
| Pages | *.json |
| Decision Tables | *.dmn or *.dmn.xml |
| Apps | *.zip |
Creating New Models
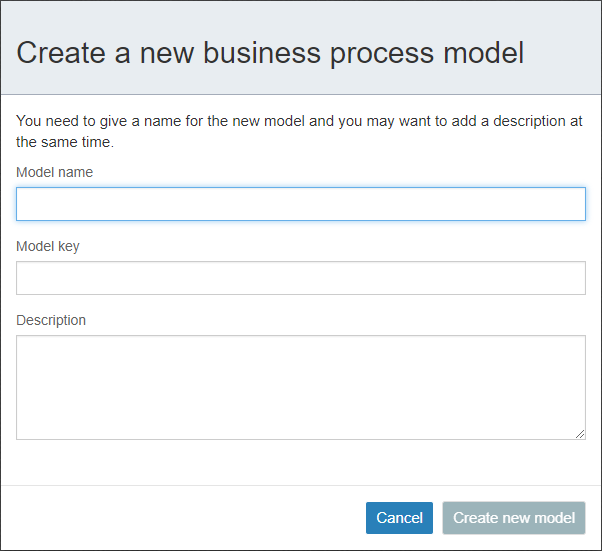
Creating a new one prompts you with the following screen:

The name of the model is what appears in the overview and should therefore be easy to understand.
The model key is a technical identifier which is used in various places to refer to the process on a technical level. Even though you can change the model key later on, you should only ever do that if you are fully aware of the ramifications.
The description of a model is for documentation purposes only and can be left empty.
If you click on Create new model, you are routed to the model type’s editor, in this case the process editor. For more information on the individual editors, see Process Editor, Case Editor, Form Editor, Page Editor, Decision Editor, Editing Other Models, and App Editor.
Model Detail View
If you click on a model in the overview, you are redirected to its Detail View.
There, you see the name, description, version, creator and the modification date of the model as well as a visual preview of it.
If you want to see an older version of your model, press on the History
button and choose the version you are interested in.
On the top-right, there are these icons:
| Icon | Description |
|---|---|
| Edits the name, description and key of the model. | |
| Duplicate the model. | |
| Deletes the model. | |
| Downloads the model as a file. | |
| Opens the editor of the model which allows you to actually modify the content of the model. |
Due to their nature, Flowable Apps offer some additional options, see App Editor.