Form Editor
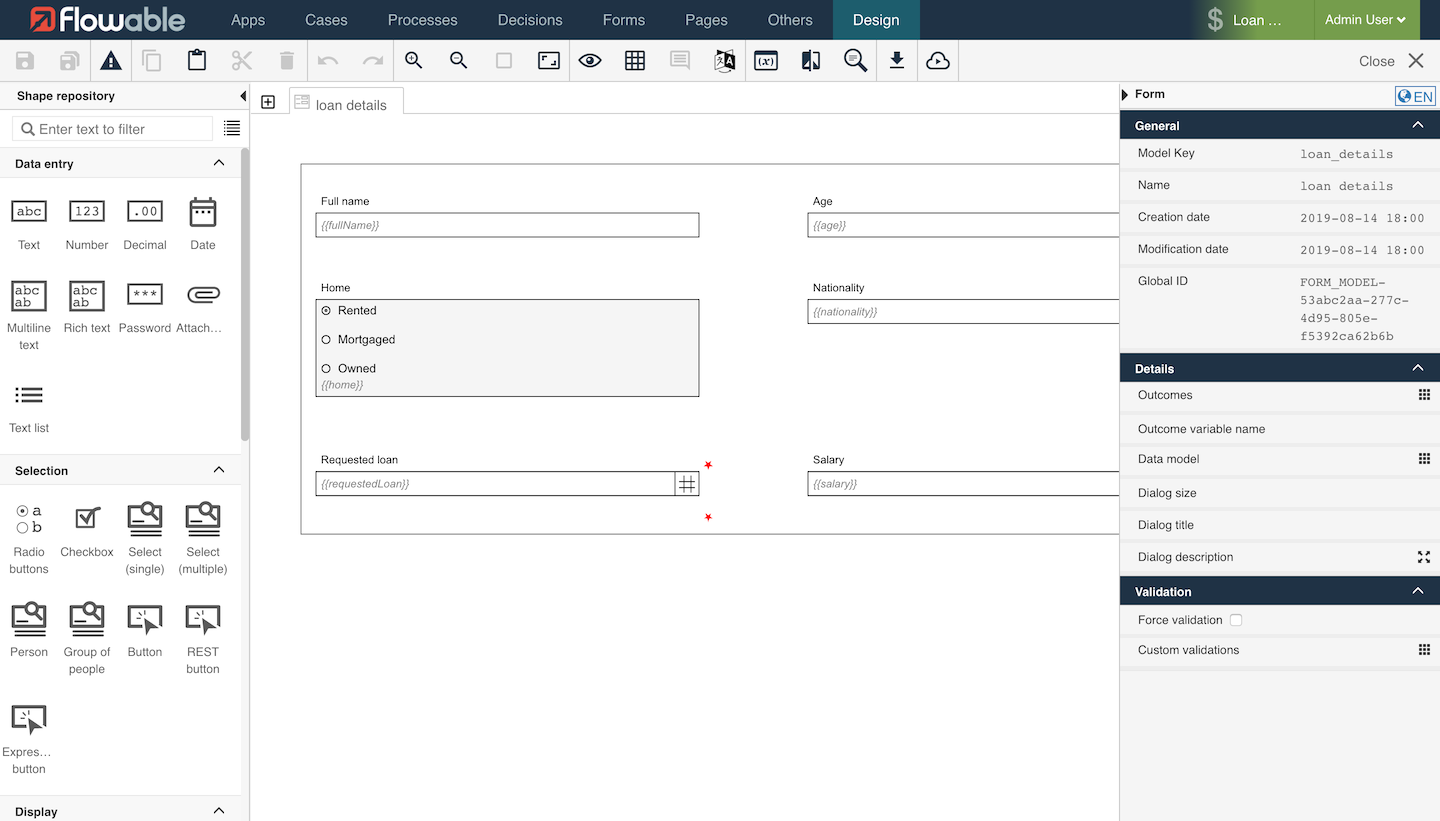
The Form Editor is the primary means to construct a form using simple drag-and-drop commands. The form is used by other elements such as cases and tasks to interact with the user.
User Interface
The Form Editor interface is roughly divided into four areas:
-
The menu bar on top, just below the navigation bar
-
The palette on the left side
-
The canvas in the middle
-
The attribute bar on the right side

The following sections describe each area in detail.
Menu Bar
The menu bar offers a number of actions, some of them only affecting the currently opened model while others have a more global impact.

| Group | Icon | Description |
|---|---|---|
| Save | Saves the currently opened model. | |
| Saves all opened models. | ||
| Validate | Validates the currently opened model. | |
| Edit | Copy the selected element. | |
| Pastes the contents of the clipboard. | ||
| Cuts the currently selected element. | ||
| Deletes the currently selected element. | ||
| Protocol | Undoes the previous action. | |
| Redoes the most current action. | ||
| Zoom | Zooms into the model. | |
| Zoom out of the model. | ||
| Resets the zoom level. | ||
| Set the zoom level to fit the model. | ||
| Documentation | Shows all comments made on elements. | |
| Switches the language of the model. | ||
| View run-time preview. | ||
| Show or hide gridlines. | ||
| Model | Opens the Data Model Viewer. | |
| Opens the Revision Editor. | ||
| Searches for an attribute value within the currently opened model. | ||
| Export | Exports the currently opened model, only possible if the model was saved. | |
| Publish | Publish an app, see publishing apps. |
Drawing Area
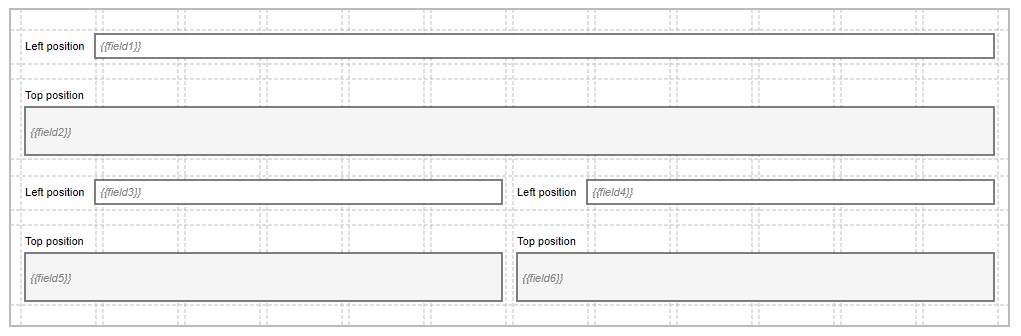
A form is a graphical layout of fields that are bound to a data model to allow the data model to be displayed to the user. The fields are arranged in rows on the canvas.
Each row is made up of exactly twelve slots. All slots are equal in size, so the width of a slot is one-twelfth the width of the whole form. A field can occupy exactly all slots, or it can occupy only a part of the slots. It is possible to place more than one field in a row.
Not every slot needs to be occupied by a field. It is allowed that single slots of a row are empty. These empty slots can be at the beginning, in the middle, or at the end of a row.
To create your forms, you can use simple drag-and-drop commands. To do so, select an element in the palette on the left side and drag it to the drawing area. The element is then part of the form.
If you click anywhere in the canvas, you can change specific attributes in the attribute panel on the right side. If you click on an element, you can change its attributes. If you click outside of an element (in the "space between"), you can change the attributes of the form itself, for instance, the outcomes.
Key Concepts
Form Definition
For the BPMN engine, we adhere to the BPMN specification and for the DMN engine, we use the DMN specification. For start and task forms no Oasis specification exists. Therefore, we have defined a JSON-based form definition structure that we use as an output format for the Flowable Form Editor and is used to render start and task forms in the Flowable Task application.
Fields
Field Layout
A field is made up of several parts (all but the widget part are optional):
| Name | Description |
|---|---|
| Widget | The widget visualizes the data model. Most widgets are interactive and let the user change the data model; however some widgets are read-only. There are widgets to manipulate strings, numbers, dates, rich text, selections, and many others. The widget is located in the center of the field; all other parts are arranged around the widget. The field configuration defines the precise positioning of the field parts. |
| Label | The label tells the user to which part of the data model the widget is bound. The label is located on the left side or top of the widget (depends on the field configuration). |
| Required indicator | The required indicator is displayed for required fields. Required means that the widget cannot be empty. The required indicator is located on the right side of the widget. |
| Description | The description gives additional information to the user. This can be formatting instructions or further description about of the App uses the entered value. The description is located on the bottom of the widget. |
Field Alignment
To enhance the readability of a form, the field parts of all fields are aligned among themselves: the labels are aligned, the widgets and descriptions are aligned, the required indicators are aligned.
The alignment is performed per slot. All fields that start in the same slot build a field group. Inside such a field group Flowable looks for the widest label which becomes the dominating label for that slot. All labels in the field group are then enlarged to the same width of the dominating label. This is done by adding space between the label and the widget. This ensures that all widgets and descriptions of a field group start in one line and all.
The only exception is with fields that have top label positions. For these fields, the label, the widget and the description all start at the beginning of the slot.

Binding
Binding is the process to connect the form fields to the data model. The binding in Flowable is always bi-directional. When the user changes the form fields, then those changes are immediately propagated to the data model. On the other side changes in the data model are immediately propagated back to the form fields.
A binding expression defines to which part of the data model the form field is
connected. The binding expression has to be a writable front end expression, e.g.,
{{foo}}, {{case.bar}}.
There are some reserved expressions that cannot be used as they are used internally to save some work item information. The reserved front end expressions are:
-
id
-
definitionId
-
definition
-
type
-
state
-
creationTime
-
updateTime
-
currentUser
Common Component Attributes
There are different available components in the Form Editor. The following attributes are attributes which are shared among all the components.
| Group | Name | Description |
|---|---|---|
| General | ID | This is a unique id for the component. |
| Label | The label attribute adds a label to the component, if not empty. | |
| Label position | The position of the label, you can choose between Left or Top. | |
| Label tooltip | When it is defined, a question mark icon appears in the component label. When the user hovers over it, it shows this text in a tooltip. | |
| Value | The binding for the component (if the component is a value component). Use an appropriate expression to bind the component to its value and thus specify where the value is saved read. For example, use {{myVariableName}} to store the value of the component in a variable named myVariableName. Use prefixes to define the scope of the value, e.g., root. for referencing the root case to store the value in or parent. to store the value in the parent work item of the current one. For instance {{root.foo}} stores the value in the root case using a variable named foo. For more information please refer to the Flowable Forms section. | |
| Default value | If a value is not set, the default value is used (only if the component is a value component). Use an appropriate value; e.g., a text, a number, an id or a comma-separated list. | |
| Description | The description attribute additionally adds a description to the component. | |
| Visible | Boolean value or expression specifies whether the component is visible or hidden. This expression might include another value in the same form, for instance, use a checkbox bound to {{showAdditionalFields}} and use the very same expression as the visible attribute to show or hide the component according to the checked state of the checkbox. If you want only to show the component, if the form is not used as the init-form, you can use the expression {{root.id}} which evaluates to true only, if there is a current id which is not the id in a start form. | |
| Ignored | If true the component is hidden and the value is not part of the payload. | |
| Enabled | A Boolean value or expression specifies whether component is enabled or disabled. | |
| Placeholder | The text that appears in the component when there is no value. (only if the component is a value component) | |
| Validation | Custom validations | List of additional validations to apply. |
| Documentation | Documentation | Documentation intended to explain concepts of its use for future reference. |
| Customization | Style class | Stylesheet class name. Add any style classes to be applied to the component for the desired styling and rendering. |
DataSource Component Attributes
There are different available components in the Form Editor. The following attributes are attributes which are shared among all the components that have a DataSource.
| Group | Name | Description |
|---|---|---|
| Data source | Data source | Specify the data source type: Static (for fixed predefined options or a variable binding), REST (for data coming from any REST endpoint), or Master (for Master Data instances coming from the MasterData REST endpoint of Flowable Work). |
| Items | If the data source type is Static then specify a set of predefined options or a variable binding for the selection list. The name is used as the label in the selection list, and the value is used to store the selected element. | |
| Query URL | If the data source type is REST then specify the REST endpoint URL used to query for the full list of items. | |
| Lookup URL | If the data source type is REST then specify the REST endpoint URL used to retrieve the item by id. | |
| Path | Where to find the array of items in the REST response, e.g., 'data.users'. | |
| Master data key | If the data source type is Master then specify the key representing the master data to load, e.g. md-country | |
| Format | This is an expression used to generate the label for each item. For example, Mr. {{$item.name}} {{$item.surname}}. The expression is evaluated against the current work object. The selected item is available as $item. | |
| Storage | Specifies how the data provided by the Data Source is stored in the variable. Choose 'ID' if only the uniquely identifying field (see attribute map to) of the selected entry should be saved in the variable, choose 'Full value' if the whole object should be saved and thus making it possible to display other values of the selected element within the form as well. Pay attention as storing the full value could lead to bloating the variables with unnecessary information depending on the amount of data retrieved by the REST endpoint. | |
| Map to | The attribute of an item into which the value is mapped, which uniquely identifies each item within the set of options. For a Static data source value is commonly used as the map to attribute and for a REST data source id is commonly used as the map to attribute. | |
| Client side filter | Specifies whether the result filtering needs to be done in the frontend rather than in (or in addition to) the backend. | |
| Navigation URL | The URL to navigate to for the selected item. The URL might contain expressions, most likely at least {{$item.id}} to include the id of the selected element in the navigation URL. | |
| Target | Specifies the target for the navigation URL, use '_blank' to open the selected item in a new window or '_self' to use the same window for navigation. |
Common Button Attributes
There are different available components in the Form Editor. The following attributes are attributes which are shared among all the components.
| Group | Name | Description |
|---|---|---|
| Common button | Button alignment | The alignment of the button, either 'Left' or 'Right'. |
| Icon URL | The URL of the icon to show. | |
| Icon alignment | The alignment of the icon, either 'Left' or 'Right'. | |
| Primary | Mark the button as primary. This has an impact on the button styling. | |
| Tooltip | When the user hovers the button it will show this text in a tooltip. |
Form Outcomes
Form outcomes are used to complete a user task and allow the user to indicate how the completion should be considered, for example, if a task is approved or rejected. Outcomes are typically displayed to the user to select as part of the task or form. These outcomes can be defined in the form details outcomes property or inside the form using an Outcome button group.
By default, if you do not set any outcome, the default Complete outcome is used. There are two additional task actions that are usually displayed with outcomes, Save and Claim. These actions can be configured explicitly to change the default behavior.
To achive this, set one of the following values as the outcome value:
-
__CLAIM: Use this value to configure a claim action in a form. This action will be visible when a task has no assignment. This allows users to claim a task and assign it to themselves. -
__SAVE: Use this value to configure a save action in a form. This action will be visible only if the task is assigned to a user. It saves the form contents without completing the task, to allow work on it later. -
__CANCEL: Use this value to configure a cancel action in a form. It cancels the form contents. This is only applicable to modal forms such as start forms. -
COMPLETE: Use this value to configure a complete action in a form. This action will be visible only if the task is assigned to a user. It completes the task.
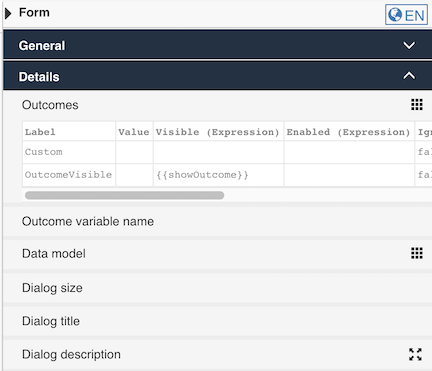
Defined at Form Level
In the detail section of the form it is possible to set a list of outcomes that will always be rendered in the task header.

Defined inside the Form
It is also possible to configure outcomes inside a form using two form components, they are the Outcomes Button group and Outcome button.

The Outcomes Button group has a specific Keep in form property to display these custom outcomes in the task header, like outcomes defined at the form level, as above.

Form Components Overview
Flowable Forms provides numerous pre-defined components which enables you to build rich, beautiful forms. There are four categories of components:
-
Data Entry: These components allow users to enter data directly. A typical example is a text field or a date picker.
-
Selection: Selection components offer a number of pre-defined options to choose from. Checkboxes, buttons and radio buttons are commonly used components in this category.
-
Display: These components display content. Images and data tables belong in this group.
-
Container: Container components allow you to better structure your form. Tabs, Wizards and Subforms belong in this group.
Data Entry Components
The following Data entry components are available:
Text
The Text component is the most common element on every form: a simple text field. It is intended to capture short text elements such as the name of a person. It is possible to validate and restrict the component to only accept certain values.
For longer text, consider using the Multiline text component. For numbers, there are two components: Number and Decimal.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum length | Specifies the minimum length of the text. By default, there is no minimum length. | |
| Maximum length | Specifies the maximum length of the text. By default, there is no maximum length. | |
| Validation regex | It allows you to specify a regular expression (RegEx) with which to validate the text. This enables you to create powerful validations. A regular expression essentially defines a pattern which your text must follow. There are many tutorials and validators online where you can practice regular expressions. Example: ABC\d{5} This RegEx would accept the value ABC12345 and would reject 12345 or EFG98765. Example: [1-9][0-9]{3} This pattern would accept the values 1000, 1002 or 9999 but would reject 0001 or A200. | |
| Validation mask | With a validation mask, you can define a simple pattern of letters and numbers which the input value must follow. This is especially useful if the user has to enter something like a reference number which always follows the same pattern. See above for a full reference of the mask patterns. Example: AAA-999 This pattern would accept the value ABC-111 and would reject 999-ABC or AAA-99. Example: 9999.99$ This pattern would accept the values 1001.01$ and 0000.00$ but would reject 100.99$. | |
| Error messages | Minimum length | Specifies the message shown if the defined minimum length is not reached. |
| Maximum length | Specifies the message shown if the defined maximum length is exceeded. | |
| Validation regex | Specifies the error message shown if the value does not match the regular expression validation pattern. | |
| Validation mask | Specifies the error message shown if the value does not match the validation mask pattern. |
Multiline Text
The Multiline Text component is very similar to the Text component. It is intended for longer text, e.g., the description of a defect. It expands as the text becomes longer. Naturally, this component’s validation is more limited since longer text usually does not follow a specific pattern.
For short text, you may consider using the Text component. For numbers, there are the two components: Number and Decimal.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Minimum rows | Specifies the initial number of rows of text. |
| Maximum rows | Specifies the maximum number of rows of the text before scrolling. | |
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum length | Specifies the minimum length of the text. By default, there is no minimum length. | |
| Maximum length | Specifies the maximum length of the text. By default, there is no maximum length. | |
| Error messages | Minimum length | Specifies the message shown if the defined minimum length is not reached. |
| Maximum length | Specifies the message shown if the defined maximum length is exceeded. |
Rich Text
The Rich Text component is an input field to enter multiple lines of styled text. The content is stored in Markdown or HTML format.
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Text format | Determines how the value will be stored: HTML or Markdown. HTML has more options, but has security implications (i.e. do not expose this to unauthorized users). |
| Minimum rows | Specifies the initial number of rows of text. | |
| Use spell checker | Determines whether, or not the spell checker of the browser is used. Please note that the spell checker must be activated in the browser of the user as well. | |
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum length | Specifies the minimum length of the text. By default, there is no minimum length. | |
| Maximum length | Specifies the maximum length of the text. By default, there is no maximum length. | |
| Custom validations | List of additional validations to apply. | |
| Error messages | Minimum length | Specifies the message shown if the defined minimum length is not reached. |
| Maximum length | Specifies the message shown if the defined maximum length is exceeded. |
Attachment
The Attachment component allows any type of documents (for example, images, PDF files, Microsoft Word files, etc.) to be uploaded. As the attachment is bound to a variable like every other component, the attached documents can be referenced through that variable anywhere later in the process, case or any other form.
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Upload URL | Specifies the URL used to upload new attachment content. Leave blank to use default pre-configured endpoints. |
| Update file URL | URL to upload a file when the user chooses to upload a new version of an existing file. Leave blank to disable this feature. | |
| Delete URL | When Delete URL is provided and the user removes a file, a DELETE request will be fired to that URL. The information in the file can be used if the Delete URL contains expressions with {{$item}}. | |
| Allow file deletion | Uploaded files can be removed when Allow file deletion is true, or when the file has just been uploaded and Allow file deletion is newOnly. | |
| Drop files text | Custom text when dragging and dropping files. | |
| Max. files reached text | The maximum number of attachments allowed to be uploaded, leave it blank for no limit. | |
| Select files text | Specifies the message to be shown in the attachment component to tell the user to select files. | |
| Has content model | When true the user will be able to select a content type for the uploaded files and to fill in additional metadata defined by the content model for the file. | |
| Allowed content models | A list of IDs of content models from which the user can choose as the content type. If empty, all available content models are allowed. | |
| Require content model | When true, the user will be forced to select one of the allowed content types. | |
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum attachments | The minimum number of attachments needed to be uploaded for this component. | |
| Maximum attachments | The maximum number of attachments needed to be uploaded for this component. | |
| Valid file extensions | Specify the valid file extensions separating them by comma (for example .doc, .pdf, .png). | |
| Custom validations | List of additional validations to apply. | |
| Error messages | Minimum attachments | Specifies the error message shown if the value is lower than the minimum specified in validation. |
| Maximum attachments | Specifies the error message shown if the maximum number of attachments is already reached. |
Number
The Number component allows you to capture integer values, that is whole numbers. Numbers can be both positive and negative. The maximum value for a number is 9007199254740991. The minimum value for a number is -9007199254740991.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Format | Defines the format of the number with thousand and decimal separators. |
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum | The minimum value which can be entered in the number field. Optionally, for the runtime value an expression to be evaluated dynamically can be used. | |
| Maximum | The maximum value which can be entered in the number field. Optionally, for the runtime value an expression to be evaluated dynamically can be used. | |
| Error messages | Minimum | Specifies the error message to display if the value is smaller than the minimum value allowed. |
| Maximum | Specifies the error message to display if the value is larger than the maximum value allowed. |
Decimal
The Decimal component allows you to capture decimal values. Decimals can be both, positive and negative. The smallest and largest possible values are 5e-324 and 1.7976931348623157e+308 respectively.
Since decimals are represented as 64-bit floating point values, they can represent very large numbers. However, it is very important to note that floating point arithmetic is not precise. For instance, the values 0.1 + 0.2 equates to 0.30000000000000004.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Fraction size | Defines the maximum number of decimal characters. |
| Format | Defines the format of the number with thousand and decimal separators. | |
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum | The minimum value which can be entered in the number field. Optionally, for the runtime value an expression to be evaluated dynamically can be used. | |
| Maximum | The maximum value which can be entered in the number field. Optionally, for the runtime value an expression to be evaluated dynamically can be used. | |
| Error messages | Minimum | Specifies the error message to display if the value is smaller than the minimum value allowed. |
| Maximum | Specifies the error message to display if the value is larger than the maximum value allowed. |
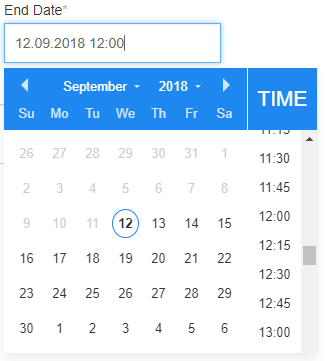
Date
The Date component offers a convenient way to select a date and optionally a time.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Enable time | If true, allows the selection of hour and minute values. |
| Store without time | Store the date in the payload without any time or timezone information. | |
| Format | The optional format for the date e.g.: 'DD.MM.YYY' → '10.01.2014' 'MMMM DD, YYYY' → 'January 10, 2014' 'dddd DD MMM, YYYY' → 'Friday 10 Jan, 2014' See http://momentjs.com for more details. | |
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum date | Specify the earliest date for minimum date validation. You can choose between an absolute date, a relative date in relation to the current date or an expression. | |
| Maximum date | Specify the latest date for maximum date validation. You can choose between an absolute date, a relative date in relation to the current date or an expression. | |
| Error Messages | Minimum date | Specifies the error message displayed if the currently selected date is before the minimum date specified. |
| Maximum date | Specify the error message displayed if the currently selected date is after the maximum date specified. |
Password
The Password component is an input field for entering passwords. The input is rendered with stars '*' instead of plain characters entered by the user.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Minimum length | The minimum number of characters required for the password. | |
| Maximum length | The maximum number of characters allowed for the password. | |
| Error Messages | Minimum length | Specifies the message shown if the defined minimum length is not reached. |
| Maximum length | Specifies the message shown if the defined maximum length is exceeded. |
Data Selection Components
Currently, the following Selection components are available:
Radio Buttons
The Radio Buttons component provides a choice between two or more options.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes and DataSource component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Orientation | Specifies how the items are arranged: Horizontal or Vertical. The default arrangement is vertical. |
| Text option | If the attribute is not empty an additional ending option named with that string and with a writable text field are added. |
The Navigation URL and Target data source attributes are not available for this component
Checkbox
A Checkbox indicates a choice between the two Boolean values: true and false.
If the checkbox is ticked or selected, the stored value is true,
otherwise false.
If the component is marked as Required, it must be ticked (true) for the form to be valid.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
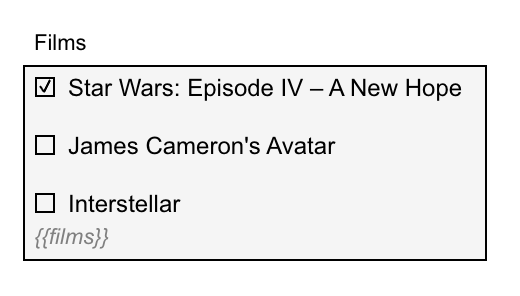
Checkbox Group
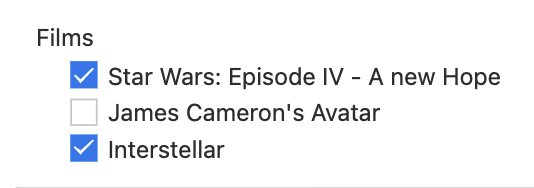
The Checkbox Group component provides multiple choices between a list of options.
Appearance
| Design | Rendered |
|---|---|
 |  |
Attributes
In addition to the Common component attributes and DataSource component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Orientation | Specifies how the items are arranged: Horizontal or Vertical. The default arrangement is vertical. |
| Text option | If the attribute is not empty an additional ending option named with that string and with a writable text field are added. |
The Navigation URL and Target data source attributes are not available for this component
Text list
The Text list component is an editable list of text strings which look like tags. Contrary to the multi-select component, any value can be entered by the user even if a static DataSource is modeled.
Attributes
In addition to the Common component attributes and DataSource component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Validation | Minimum elements | When Multi-selection is enabled, it specifies the minimum number of items to be selected. |
| Maximum elements | When Multi-selection is enabled, it specifies the maximum number of items to be selected. | |
| Custom validations | List of additional validations to apply. | |
| Required | The required flag specifies whether entering a value for the component is mandatory or not. | |
| Error messages | Minimum items | When Multi-selection is enabled, it specifies the error message shown if the number of items selected is lower than the minimum specified in the validation. |
| Maximum items | When Multi-selection is enabled, it specifies the error message shown if the number of items selected is lower than the maximum specified in the validation. |
Select (Single)
The Single Select or drop-down component allows a user to select a single element from a list of choices. The component supports auto completion which is helpful when working with long lists.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes and DataSource component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Autocomplete | Enable autocomplete | When true, the user can filter the list by typing part of the text. |
| Input min. length | The filtering of the list starts after this number of characters are entered. The default is 1. | |
| Validation | Required | The required flag specifies whether entering a value for the component is mandatory or not. |
| Error messages | Invalid selection | Specifies the error message to display if the selection is invalid. |
Select (Multiple)
The Multiple Select allows a user to select one or more elements from a list of choices. All elements are stored in a list.
The component has support for auto completion which is helpful when working with long lists.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes and DataSource component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Autocomplete | Enable autocomplete | When true, the user can filter the list by typing part of the text. |
| Input min. length | The filtering of the list starts after this number of characters are entered. The default is 1. | |
| Validation | Minimum elements | When Multi-selection is enabled, it specifies the minimum number of items to be selected. |
| Maximum elements | When Multi-selection is enabled, it specifies the maximum number of items to be selected. | |
| Error messages | Minimum elements | When Multi-selection is enabled, it specifies the error message shown if the number of items selected is lower than the minimum specified in the validation. |
| Maximum elements | When Multi-selection is enabled, it specifies the error message shown if the number of items selected is lower than the maximum specified in the validation. | |
| Invalid selection | Specifies the error message to display if the selection is invalid. |
Person
The Person component is a specialized Single Select which allows for the selection of a user from a list. By default, the ID of the selected is stored.
This component is already preconfigured with the attributes set for selecting a person.
Group of People
The Group of People component is a specialized Single Select which allows for the selection of a group from a list. By default, the ID of the selected group is stored.
This component is already preconfigured with the attributes set for selecting a group.
Button
The Button component specifies a URL link for navigation. The URL is a relative or absolute value.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Button text | The text rendered within the button. You can also use expressions (for example, 'click here to go to {{name}}'). |
| Details | Navigation URL | Specify the URL to navigate to, might be an absolute value (for example, 'http://www.flowable.com') or a relative URL. The link might also contain expressions (e.g., #/work/all/process/{{myProcessId}}). |
| Context variables | Parameters added to the URL. | |
| Common link | Target | The target for the button link, use '_blank' to open the link in a new window or '_self' to stay in the same window. |
REST Button
The REST Button provides a way to perform a GET request on a REST endpoint.
That way, data can be loaded dynamically at runtime into the form.
The response is stored in the Value variable.
Setting a REST Button to Auto Execute is possible. This allows for even
more dynamic integration scenarios.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes and Common button attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Button text | The text rendered within the button. You can also use expressions (for example, 'click here to go to {{name}}'). |
| Details | REST URL | The REST endpoint from where data is retrieved. |
| Response data path | Where to find data in a JSON response. | |
| Store response attributes | Map some attributes from the response into the payload with frontend expressions. For example, attribute attributeFromResponse can be accessed through {{$response.attributeFromResponse}}. | |
| Value expression | Expression that returns the value to store. $response keeps the value returned by the REST call. For example, {{flw.round($response.returnedValue, 2)}}. If the path is defined, $response keeps the value of the REST response in that path. | |
| Refresh time | The interval (in milliseconds) to execute the button automatically. If it is not defined, it does not execute automatically. | |
| Auto execute | Auto executes the button when rendered. | |
| Execute always | If button should also be auto-executed when in a read-only form. |
Expression Button
The Expression Button executes a Form Expression and stores the value in the
Value variable. For more information please refer
to the Flowable Forms section.
Attributes
In addition to the Common component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Button text | The text rendered within the button. You can also use expressions (for example, 'click here to go to {{name}}'). |
| Expression config | Expression | The expression executed to save the result into the button value. |
| Refresh time | The interval (in milliseconds) to execute the button automatically. If it is not defined it does not executed automatically. | |
| Auto execute | Auto executes the button when rendered. | |
| Execute always | If button should also be auto-executed when in a read-only form. |
Action Button (Flowable Work)
The Action Button component is bound to an Action definition which triggers an Action bot in the backend. This can be used for triggering various operations in the backend from a form.
Attributes
In addition to the Common component attributes and Common button attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Override button text | Replace the default action button text with this (leave blank to use default action name). |
| Details | Action definition key | Key of the action definition. |
| Definition Id(s) | Comma separated ids of scope definitions | |
| Scope id | Id of the Scope definition | |
| Scope type | Type of the Scope definition | |
| Send full payload | Send the whole payload when executing the action. When the action definition has a form, that form payload is sent instead. | |
| Send full scope | Send the scope of this action button when executing the action. When the action definition has a form, that form payload is sent instead. | |
| Send payload map | Send a mapping of the current scope (you can use also $payload.something expressions). | |
| Store full response | Store all the attributes iofn the response into the payload. | |
| Store response inside scope | Store the response attributes in the current scope or in the payload root. | |
| Store response attributes | Map some attributes from the response into the payload with frontend expressions. For example, attribute attributeFromResponse can be accessed through {{$response.attributeFromResponse}}. | |
| Send scope id to get definition | Send the scope id to the action definition GET request (it is always sent to the execute POST request). Unchecking it may lead to less requests fired when several buttons pointing to the same action definition are rendered in the same form. | |
| Navigation URL | Specify the URL to navigate to, might be an absolute value (for example, 'http://www.flowable.com') or a relative URL. The link might also contain expressions (e.g., #/work/all/process/{{myProcessId}}). | |
| Permission groups | User groups that will see this button. All the users will see it if this attribute is left empty. Note: The default permission checks defined in the action button are also applied when executing it. | |
| Expression config | Refresh time | The interval (in milliseconds) to execute the button automatically. If it is not defined it does not executed automatically. |
| Auto execute | Auto executes the button when rendered. | |
| Execute always | If button should also be auto-executed when in a read-only form. |
Service Button (Flowable Work)
The Service Button component is bound to an Service model definition which executes a service call in the backend. This can be used for triggering various service model operations in the backend from a form.
Attributes
In addition to the Common component attributes and Common button attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Override button text | Replace the default action button text with this (leave blank to use default action name). |
| Details | Service Model | Reference the service model and select the operation and define the input and output parameters if applicable. |
| Store response inside scope | Define if the response should be stored within the current scope, like sub form, panel, or data table scope. | |
| Invocation result value | Defines the variable name in which the result of the service invocation is stored. Note that no output mapping is applied to the stored value. | |
| Permission groups | User groups that will see this button. All the users will see it if this attribute is left empty. | |
| Expression config | Refresh time | The interval (in milliseconds) to execute the button automatically. If it is not defined it does not executed automatically. |
| Auto execute | Auto executes the button when rendered. | |
| Execute always | If button should also be auto-executed when in a read-only form. |
Outcome Button
The Outcome Button component fires the main form actions (save, complete...) as well as custom form outcomes. See also Form outcomes defined inside the Form for general information about form outcomes.
Attributes
In addition to the Common component attributes and Common button attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Ignore payload | Ignores the form data and any validation on it and just sends the outcome value. |
| Ignore validation | Ignores the form validation and just sends the payload and outcome value. | |
| Navigation URL | Specify the URL to navigate to, might be an absolute value (for example, 'http://www.flowable.com') or a relative URL. The link might also contain expressions (e.g., #/work/all/process/{{myProcessId}}). |
Display Components
Currently, the following Display components are available:
Text Display
The Text Display component is used to display unformatted text.
If you need formatting or other advanced features, use the HTML Display component.
Appearance
| Design | Rendered |
|---|---|
 |  |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Content | The to text display. |
HTML Display
The HTML Display component allows for the display of complex, formatted text in HTML format.
If you do not need formatting or other advanced features, use the Text Display component.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Content | The HTML formatted text to display. |
| Show border | Show a border around the component. | |
| URL | URL where to get HTML content. |
List
The List component displays a list of items.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes and DataSource component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Control Height | The height of the control. |
| Title | If specified, a title rendered within the list in addition to the label of the list. | |
| Title navigation URL | Specifies a global navigation URL rendered within the title of the list. Use this attribute for instance if you want to navigate to an extended list or the like. Expressions can be used to build the URL, but only global ones, the 'item' is not available here. | |
| Collapsible | Specifies if the list is collapsible with an arrow button. |
Image
The Image component displays an image.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Source URL | The image source URL, which can also contain expressions. |
| Image max. height | Specifies the maximum height for the image in pixels (for example, 150). | |
| Refresh time (seconds) | If provided, the image is refreshed after the specified number of seconds. | |
| Navigation URL | If provided, the image opens the given URL when clicked. | |
| Target | The target to be used for the navigation link, use '_blank' top open the navigation in a new window or '_self' to stay in the current window for the navigation. |
Link
The Link component allows you to navigate to any URL, internal or external.
Appearance
| Design | Rendered |
|---|---|
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Link text | The text rendered as the link. You can also use expressions (for example, 'click here to navigate to {{foo}}'). |
| Navigation URL | Specify the URL to navigate to, might be an absolute value (for example, 'http://www.flowable.com') or a relative URL. The link might also contain expressions (e.g., #/work/all/process/{{myProcessId}}). The URL to be defined should not be encoded as it is encoded automatically. | |
| Context variables | Parameters to add to the URL. | |
| Common link | Target | The target for the button link, use '_blank' to open the link in a new window or '_self' to stay in the same window. |
PDF Document
The PDF Document component displays the preview of a PDF file.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Document source | This depends on the selected value of source type. If it is a URL, this property specifies the URL of the document to preview, but if it is an expression, this property specifies the form data source of the document or multiple documents to be previewed. If it is an array (multiple documents), the component shows a gallery that can be configured with title, file and thumbnail properties. |
| Height | The height of the PDF preview in pixels; an expression is valid. | |
| Show border | If selected, the PDF preview is displayed with a border |
Document Gallery
The Document Gallery component shows a list of thumbnails linked to images.
Attributes
In addition to the Common component attributes and DataSource component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Thumbnail | Path to thumbnails in data response, for example, {{$item.thumbnail}}. |
| Images | Path to images in data response, for example, {{$item.images}}. | |
| File | Path to files in data response, for example, {{$item.file}}. | |
| Open document | Open document flag. |
Data Table
The Data Table component allows you to display complex data in a tabular form.
Through the Selection Mode, Data Tables can also serve as input components. Selected rows are stored in a variable.
Attributes
In addition to the Common component attributes and DataSource component attributes this value component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Show pagination | Enable the pagination bar and buttons. |
| Client side pagination | Enable browser-side pagination. | |
| Columns | A list of objects containing column definitions. | |
| Filterable | Allow filtering per column. | |
| Sortable | Defines if the columns are sortable. | |
| Page size | The number of rows per page. | |
| Page size options | Options for the page size selector. Default is: [5,10, 20, 25, 50, 100]. | |
| Show total records | Enable to show the total number of records found. | |
| Row URL | URL to go when clicking on a row. It can have column accessor expressions, e.g., {{$row.first_name}}. | |
| Sort ascending | When a column is sorted in ascending mode, this string is sent to the server. | |
| Sort descending | When a column is sorted in descending mode, this string is sent to the server. | |
| Sort pattern | For every column used in a multi-sort, this pattern is computed. You can use {{$sortItem.id}}, (the column ID) and {{$sortItem.direction}}. | |
| Sort separator | In a multi-sort, one or more characters can be used to separate the items. The sort pattern is repeated for every selected column and separated by the sort separator and the result is a string that is used in the query URL with the expression {{$sort}}. | |
| Filter pattern | For every filterable column where the user typed a value, this pattern is computed. You can use {{$filterItem.id}} (the column ID) and {{$filterItem.value}} (the text the user wrote in the filter box). | |
| Filter separator | The filter pattern is repeated for every column (with a filter value) and separated by the filter separator and the result is a string that can be used in the query URL with the expression {{$filter}}. | |
| No data message | The message shown when there is no data. | |
| Conditional formatting | Each rule is an Object which should contain a condition and an optional style. | |
| Data source | Show the refresh button | Display a button with the ability to reload data in the table. |
The Navigation URL and Target data source attributes are not available for this component
Horizontal Line
The Horizontal Line component draws a line that can help to improve the structure of forms.
Appearance
| Design | Rendered |
|---|---|
Attributes
This component contains only the Common component attributes
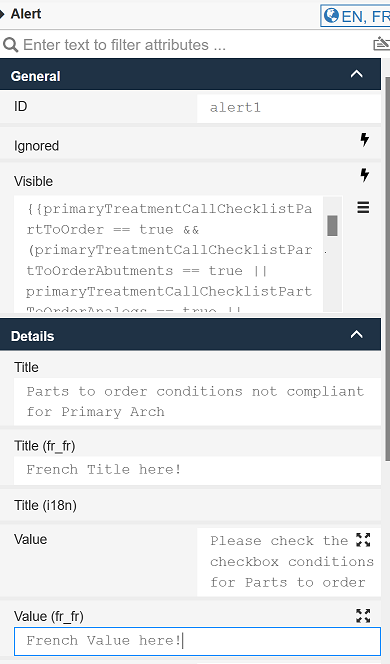
Alert
The Alert component can be used to display notifications or temporary messages to the user.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Title | The title of the alert notification. |
| Value | The message to display. | |
| Severity | The severity of the alert changes the color and default icon. | |
| Default icon | With this property, you can override the icon shown inside the alert component. | |
| Close icon | Show or hide the icon to close the alert component. | |
| Close button | Show or hide the a button to close the alert component. | |
| Close button text | The text for the close button. | |
| Custom icon URL | Url of a custom decoration icon. |
Chart (Flowable Work)
The Chart component displays graphical representations of reporting data.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Feature | Work feature to represent (tasks, cases, processes) |
| Filter | Filter to apply on chart elements in time interval. | |
| From | Start date of the data set to represent. | |
| To | End date of the data set to represent. | |
| Chart type | Type of chart for the representation (bars, lines, pie). | |
| Group by | X Axis. Group data by definition or by time amount. | |
| Report type | Y Axis. Which attribute of the data to represent (frequency, duration). | |
| Definition Id(s) | Comma separated definition ids of instances to display in the chart. | |
| Definition Key(s) | Comma separated definition keys of instances to display in the chart. | |
| Show Legend | Show Chart Legend. |
Container Components
Currently, the following Container Components are available:
Panel
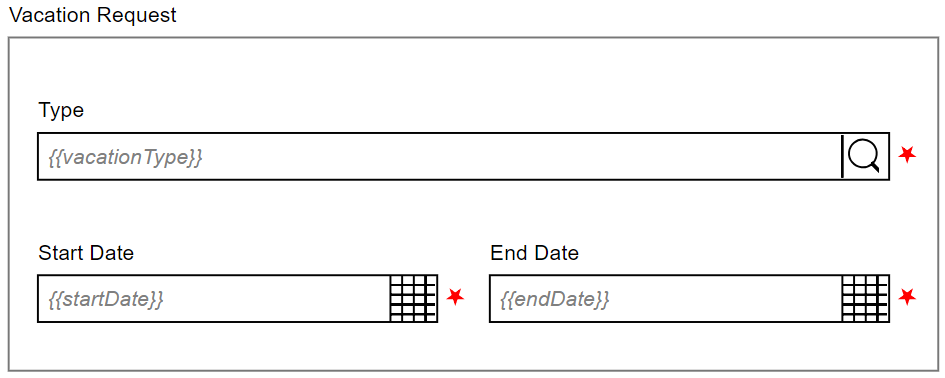
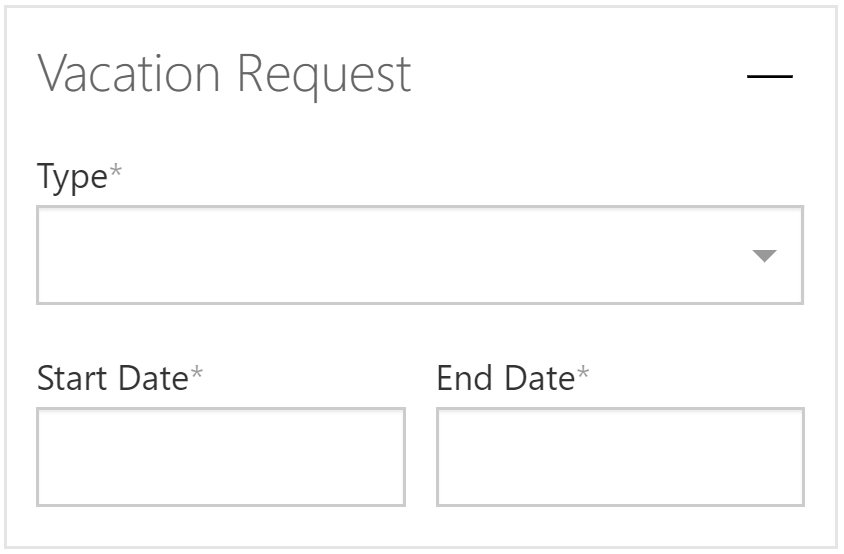
The Panel component is a way to structure forms. If multiple panels are placed on the same row, the whole row is as large as the tallest panel.
Appearance
| Design | Rendered |
|---|---|
 |  |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Store panel data into single variable | The binding for the component. Use an appropriate expression to bind the component to its value and specify where the value is saved/read. For example, use {{myVariableName}} to store the value of the component in a variable named myVariableName. Use prefixes to define the scope of the value, for example, root. for referencing the root case to store the value in or parent. to store the value in the parent work item of the current one. For example, {{root.foo}} stores the value in the root case using a variable named foo. For more information please refer to the Flowable Forms section. |
| Details | Collapsible | If true, the panel is collapsible. |
| Collapsed | If true, the contents are initially hidden but displayed on expansion. | |
| Show border | If true, show a border around the panel. |
Modal
A Modal is used to show a panel container definition as a controlled emergent window.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Store panel data into single variable | The binding for the component. Use an appropriate expression to bind the component to its value and specify where the value is saved/read. For example, use {{myVariableName}} to store the value of the component in a variable named myVariableName. Use prefixes to define the scope of the value, for example, root. for referencing the root case to store the value in or parent. to store the value in the parent work item of the current one. For example, {{root.foo}} stores the value in the root case using a variable named foo. For more information please refer to the Flowable Forms section. |
| Details | Collapsible | If true, the panel is collapsible. |
| Collapsed | If true, the contents are initially hidden but displayed on expansion. | |
| Show border | Show a border around the panel. |
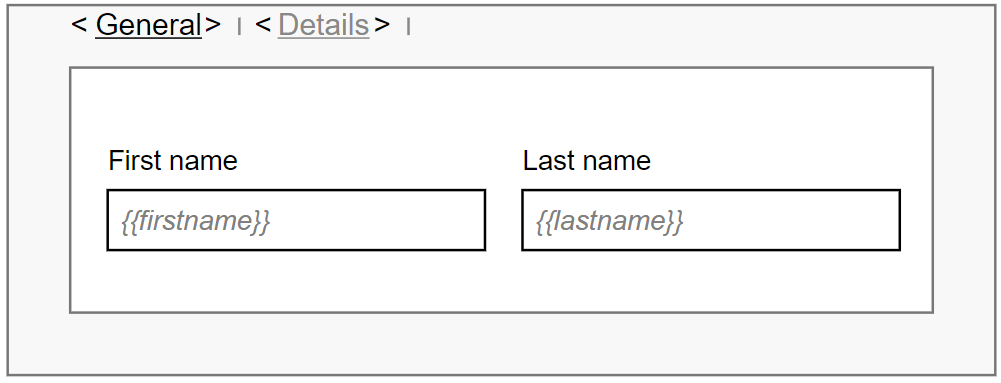
Tabs
Tabs are a way to organize complex forms. Each tab represents one section of a form.
To add a new tab, drop a "Tab/Section Panel" component into a tab container.
Tabs are moved by clicking on the < and > symbols in the Designer.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Show border | Show a border around the panel. | |
| Details | Initial section | The section number that is opened initially. |
| Show border | Show a border for the component. | |
| Sections order | The display order of the sections in the component. |
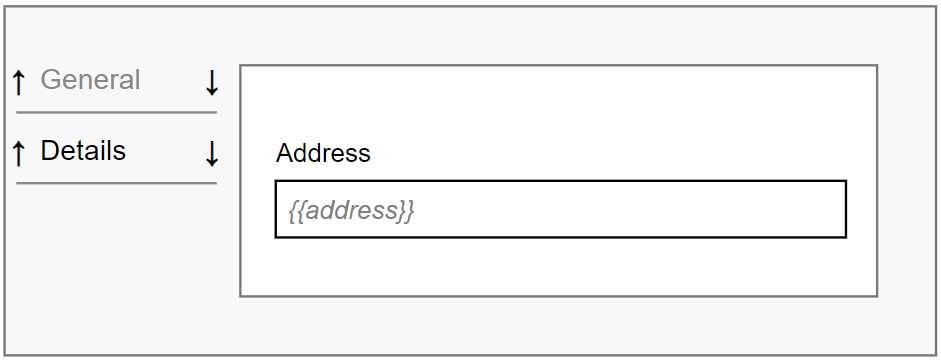
Accordion
The Accordion component is a container that allows one to group related information into sections. The sections are then stacked beneath each other. The individual sections can be expanded and collapsed on demand.
In order to add a new section to the accordion, simply drag a new "Tab/Section Panel" component into the accordion. The order of the sections can be controlled in the canvas.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Initial section | The section number that is opened initially. |
| Show border | Show a border for the component. | |
| Sections order | The display order of the sections in the component. |
Wizard
The Wizard component provides a structured way to enter data. Each Wizard page is typically dedicated to a specific topic.
In order to add a new page to the wizard, simply drag a new "Tab/Section Panel" component into the accordion. The order of the sections can be controlled in the canvas.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Show last page footer | Set visibility of the Final action button in the last step. |
| Next enabled | Enable the btn:[Next] action button. | |
| Next visible | Set the visibility of the btn:[Next] action button. | |
| Previous enabled | Enable the btn:[Previous] action button. | |
| Previous visible | Set the visibility of the btn:[Previous] action button. | |
| Initial page | Number of the page that is initially opened. | |
| Show border | Show a border for the component. | |
| Tabs order | The display order of the tabs in the component. | |
| Previous button text | The text used in the btn:[Previous] button. | |
| Complete button text | The text used in the btn:[Complete] button. | |
| Next button text | The text used in the btn:[Next] button | |
| Start button text | The text used in the btn:[Start] button. |
Tab/Section Panel
Tab/Section Panels are a way to organize tabs, wizards and accordions forms.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Validation | Server validation URL | When the user clicks on Next button from this page a request will be done to this URL. If the server validation fails the wizard will not advance to the next page and an error is shown. |
| Server validation result path | If the validation server returns a json, this attribute points to the path of the validation result in that json. For example, data.validationResult. | |
| Result message | If the validation server returns a json, this attribute points to the path of the validation failure message in that json. For example, data.errorMessage. | |
| Server validation method | When it is POST it will fire the validation request using POST method instead of GET. |
Button Group
Button Groups are a container which allows for the grouping of buttons. Buttons in a group are all the same size and can be aligned.
To add a new button to the group, simply drag them into the button group on the canvas.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Button align | Align the button, either left, right or center. |
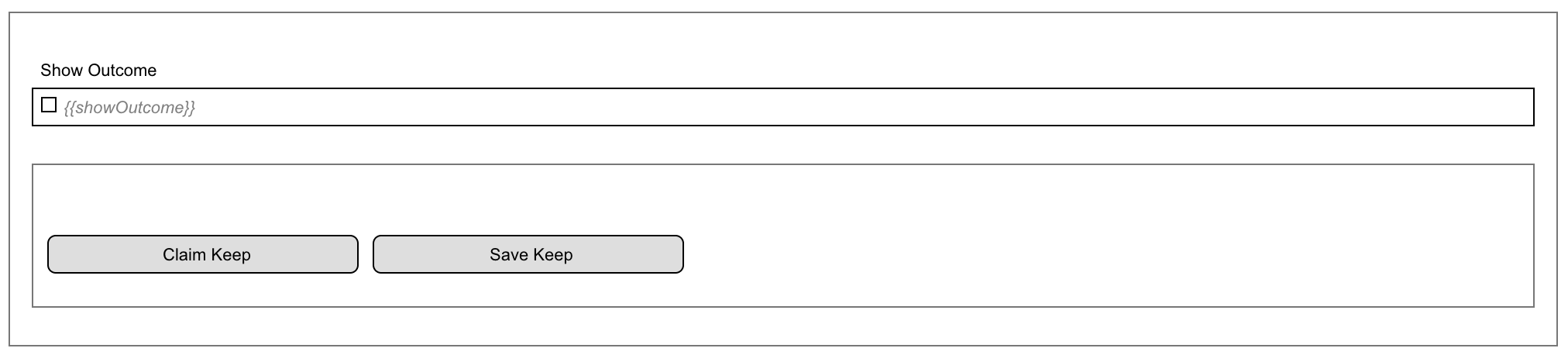
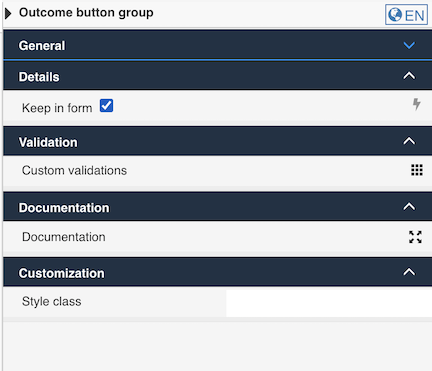
Outcome button Group
Outcome Button Groups are used to hold buttons which will need to be rendered in the main form action bar. To add a new button to the group, simply drag it into the button group on the canvas.
This special button group can also be kept where modeled if attribute Keep in form is checked. See also Form outcomes defined inside the Form for general information about form actions and outcomes.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Button align | Align the button, either left, right or center. |
| Details | Keep in form | Enable this attribute to prevent this outcome button group to be rendered in the header, and rather render it where modeled in the form. |
Subform
Subforms allow for the creation of a form within a form. That way, form definitions can be re-used which allows you to encapsulate complexity and helps reduce duplication.
By activating the "Multiple elements" option, subforms can store complex lists.
Appearance
| Design | Rendered |
|---|---|
 |
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| General | Store subform data in single variable | The binding for the component. Use an appropriate expression to bind the component to its value and specify where the value is saved/read. For example, use {{myVariableName}} to store the value of the component in a variable named myVariableName. Use prefixes to define the scope of the value, for example, root. for referencing the root case to store the value in or parent. to store the value in the parent work item of the current one. For example, {{root.foo}} stores the value in the root case using a variable named foo. For more information please refer to the Flowable Forms section. |
| Details | Form reference | The referenced form used as a subform. You can either select a form reference directly (static) or even use an expression in order to dynamically specify the subform used at runtime. |
| Show border | If true, the subform renders a border around the list of elements in it. | |
| Multiple elements | If multiple elements are set to 'true', the subform can hold more than one entry and the variable the subform is bound to contain a list of maps holding the data shown in the subforms. Set multiple elements to 'false', if there should only be one subform shown and the variable the subform is bound to hold a map rather than a list of maps. | |
| Minimum elements | If provided, the minimum number of elements in the subform that must be added. Either provide a fixed number of an expression to specify the minimum number of elements in the subform or leave it blank, if there is no limitation. | |
| Maximum elements | If provided, it limits the addition of elements to the specified value. Either provide a fixed number of an expression to specify the maximum number of elements in the subform or leave it blank, if there is no limitation. | |
| Show add button | When multiple entries is true, it shows or hides the btn:[Add] button. | |
| Show remove button | When multiple entries is true, it shows or hides the btn:[Delete] button. | |
| Add button text | The text of the button which adds new elements. | |
| Collapsible | If true, the subform is collapsed or expanded by clicking on an arrow. | |
| Collapsed | If true, the subform is collapsed. | |
| Error messages | Minimum elements | Specifies the message to be displayed if the minimum number of elements in the subform is not reached. |
| Maximum elements | Specifies the message to be displayed if the maximum number of elements in the subform is not reached. |
IFrame
The IFrame component allows the display of a web page inside a form.
Attributes
In addition to the Common component attributes this component has the following attributes
| Group | Name | Description |
|---|---|---|
| Details | Source URL | The URL of the source to be displayed in the iFrame. Expression can define the URL value. This is an example for embedding a Google map 'https://www.google.com/maps/embed/v1/place?key={{myGoogleAPIKey}}&q={{myLocation}}'. |
| Height | The height of the iFrame is specified in pixels and can be an expression. | |
| Show border | If selected, the iFrame is displayed with a border. | |
| Scrolling type | Decides how to attach a scrolling bar to the iFrame. Scrolling type 'Auto' means the scrolling bar appears just if the content of the iframe is taller than its height. Scrolling type 'Yes' means the scrolling bar always appears. Scrolling type 'No' means the scrolling bar never appears, so part of the iFrame can be potentially hidden. |
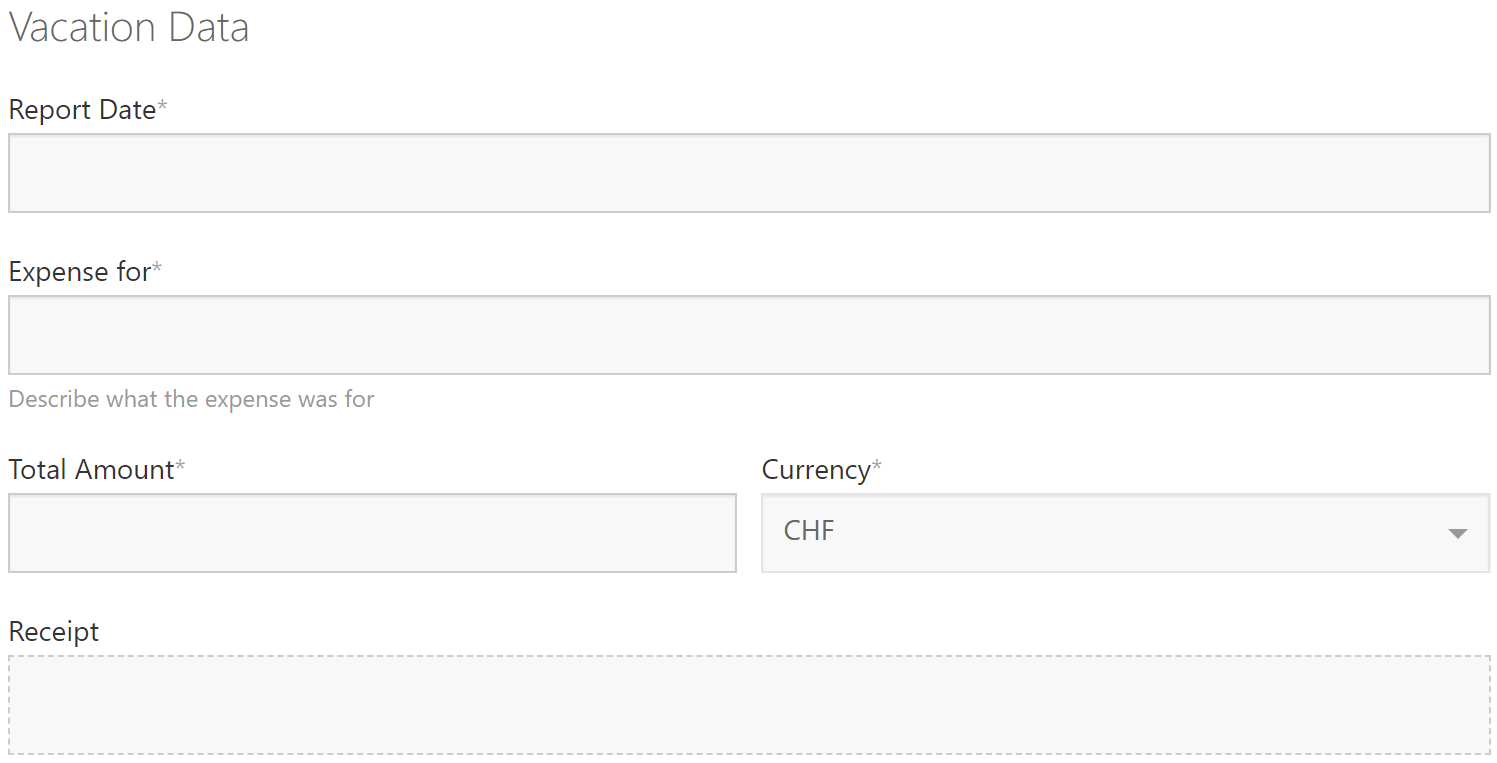
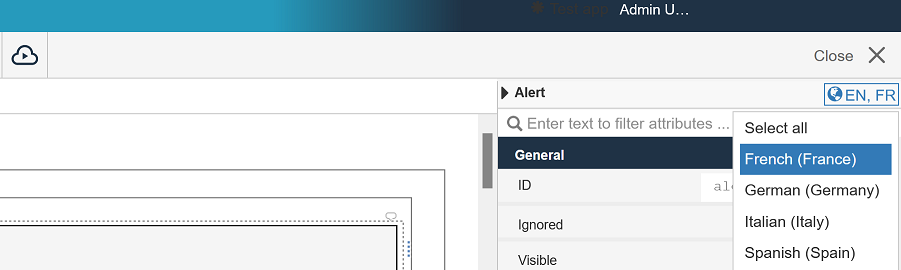
Translating the Form
In the top right of Flowable Design, you will see the language selector. By default it is set to EN, but if you click it you can add the language you want. In this case French:

With this selected you can now see options in each element to fill in the French information:

This also applies to sub-panels in the form:
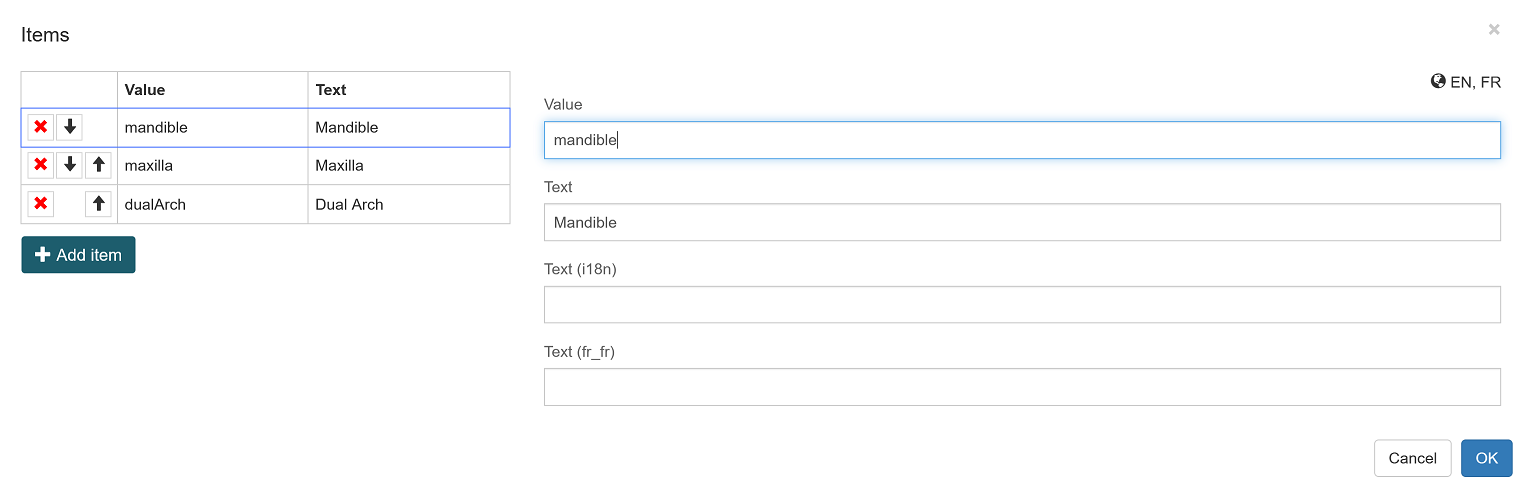
For the radio buttons, you need to click the values panel and then you will see the French option:

Flowable Forms Cheatsheet
This document aims to provide users of Flowable Forms with a brief introduction to the most essential concepts surrounding the use of Form Expressions. For a more complete discussion see Form Expressions in the Flowable Developer Guide.
About Form Expressions
Flowable Forms is built on the React technology. As such, there are many dynamic elements. To facilitate working with Flowable Forms, so-called Form Expressions were introduced to perform important tasks with a simple yet powerful expression language. A simple Form Expression consists of two curly braces and an enclosed variable, e.g., {{your_expressions}}. However, it is also possible to construct more complex Form Expressions for specific use cases. That way, modelers can concentrate on modeling instead of coding.
While there are many places where Form Expressions are used, easily the most important one is for binding variables. Many form components require you to set a value, often referred to as binding. Using a Form Expression, it is possible to define what value a form component displays and where it saves its value. For instance, a text field which saves its value to the variable firstName would look like this: {{firstName}}. If that same variable were used in another form, where firstName was already set, it would display the value.
Another common use case for Form Expressions is in so-called Runtime Conditions.
These conditions allow you to change certain aspects of a component dynamically. For instance, it is possible to make a text field required if the variable age is greater than 18 with the following expression: {{age > 18}}. This expression is set
into the "Required" field of the component.
Components which are only used for formatting can also benefit from the fact that JavaScript functions can also be applied to values in Form Expressions. For instance, if you want to return the lower-case version of a string, simply add toLowerCase() at the end of your value: {{clientName.toLowerCase()}}. It would even be possible to chain several JavaScript functions. The following expression implements turns the name of a person into an email address, albeit in a very rudimentary way: {{txt1.replace(' ', '.').toLowerCase() + '@' + 'flowable.com'}}.
There are many online references that can be consulted, for instance, the Mozilla Developer Network. For instance, the documentation about Numbers describes not only important principles but also lists many useful functions that can be used.
Common Form Expressions and Use Cases
The following table shows some examples to achieve some of the most common tasks.
| Description | Expression |
|---|---|
product is equal to selectedProduct | {{product == selectedProduct}} |
amount is equal to 0 and it is made sure that amount is a number | {{amount === 0}} |
product is equal to the string 'abc' | {{product == 'abc'}} |
product is not equal to 'abc' | {{product != 'abc'}} |
amount is less than 1000 | {{amount < 1000}} |
amount is less or equal to 1000 | {{amount <= 1000}} |
amount is greater than 1000 | {{amount > 1000}} |
amount is greater or equal to 1000 | {{amount >= 1000}} |
product has a value (exists) | {{product}} |
product was defined | {{product != undefined}} |
product has no value or is false or is "falsy" | {{!product}} |
Boolean value isGoldClient is true | {{isGoldClient}} or {{isGoldClient = true}} |
Boolean value isGoldClient is false | {{!isGoldClient}} or {{isGoldClient == false}} |
Logical And (is true if all variables evaluate to true) | {{isGoldClient && income > 7000}} |
Logical Or (is true if one of the variables evaluate to true) | {{isGoldClient || income > 12000}} |
Check if a complex JSON variable client contains a variable clientId | {{client.hasOwnProperty('clientId')}} |
Get the number of elements in the array suppliers | {{suppliers.length}} |
Get the index (position) of clientId in the clients | {{clients.indexOf(clientId)}} |
| Convert a string to lowercase letters | {{textField.toLowerCase()}} |
Replace Hi in the String with Hello | {{textField.replace('Hi', 'Hello')}} |
Check if the value of the variable greeting contains the letters "hello". | {{greeting.includes('hello')}} |
Truthiness and Falsiness
Unlike Java and other languages, JavaScript knows the concept of "truthy" and "falsy". This differs from the strict definition where a value is only true if it evaluates to a true boolean value as it is the case with Back End Expressions.
A value in Form Expressions evaluates to true if:
-
If a value is the Boolean value
true -
If a value is a string, e.g.,
'Product A' -
If a value contains an object, e.g., a date, a case etc.
-
If a value is a number (positive or negative, with or without fraction)
-
If a value is
{}or[] -
If a value is
Infinityor-Infinity
A value in Form Expression evaluates to false if:
-
If a value is the Boolean value
false -
If a value is
null -
If a value is
undefined -
If a value is
0 -
If a value is an empty string, i.e.,
''or"".