Page Editor
The Page Editor allows for the creation of custom application pages and dashboards through the drag and drop of page components. Pages are very similar to Forms, so the user interface and behavior are almost identical.
User Interface
The Page Editor is very similar to the Forms Editor, so only the differences are described here. For all other details, see the Form Editor.

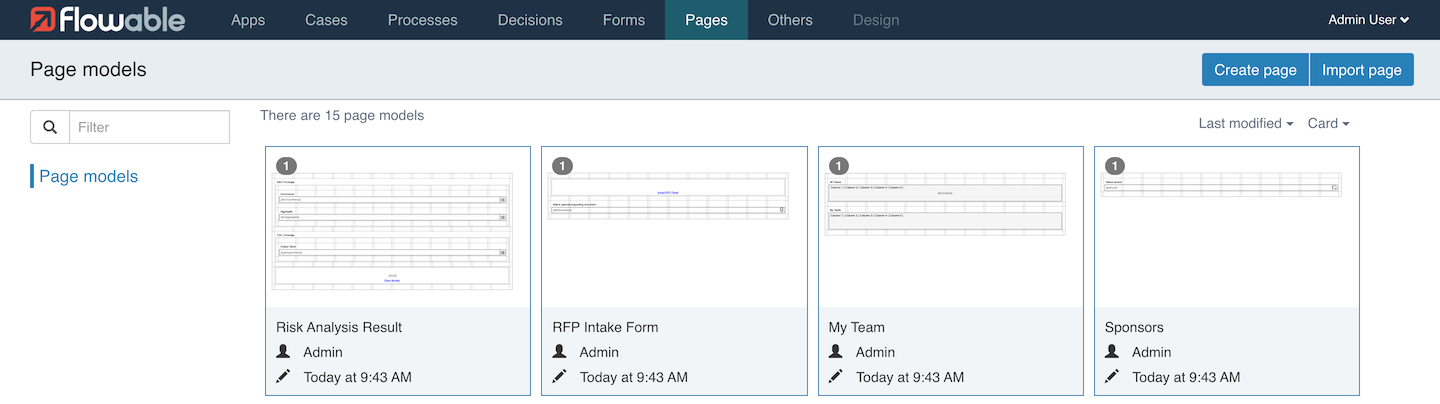
The model list enables the following actions:
-
View and change model details, see Page Details
-
Edit a model, see Page Editor
The following sections describe each feature in more detail.
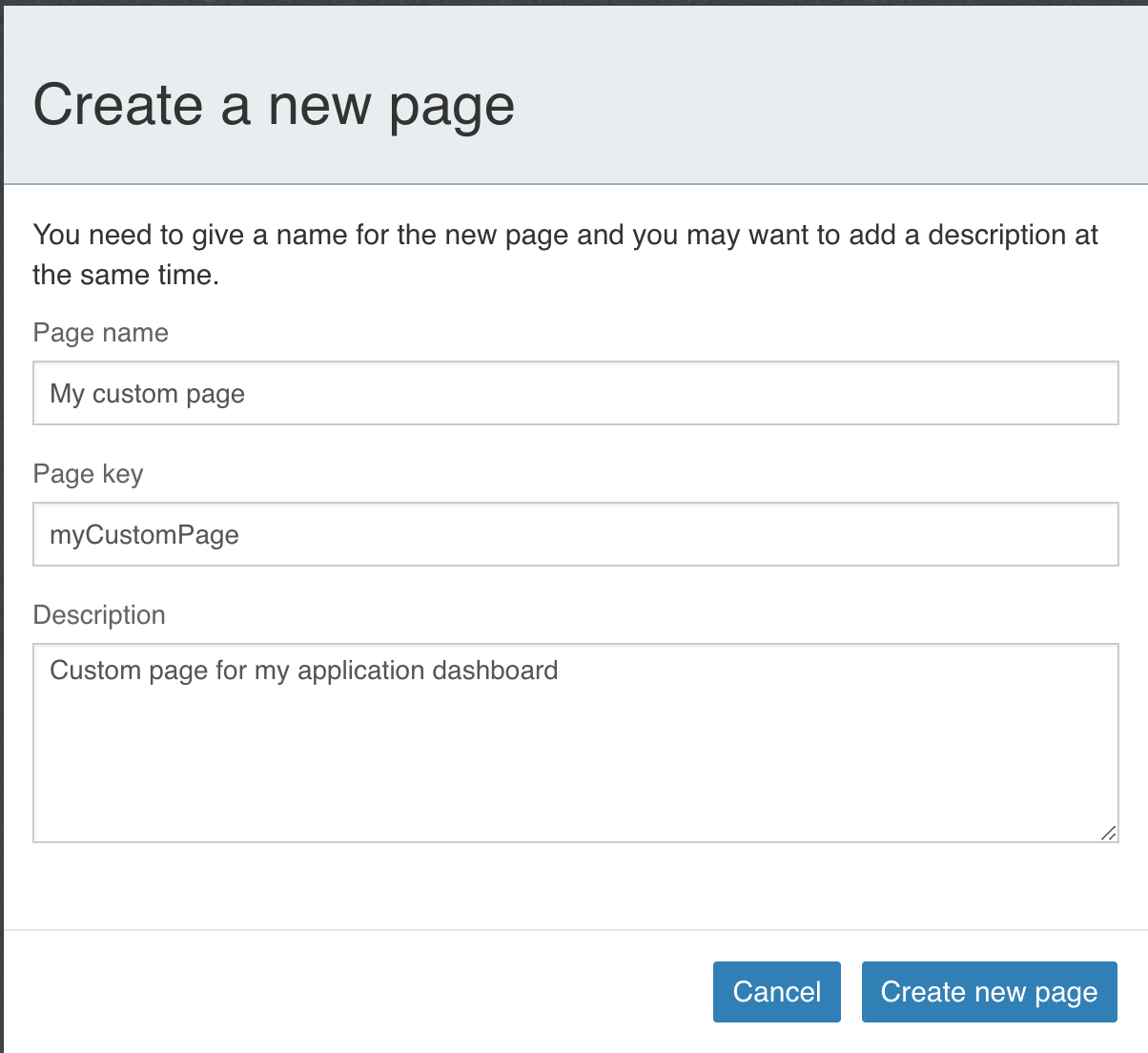
Creating a New Page
Click the button labeled Create page, a dialog prompts you to enter
basic information:

-
The display name of the page.
-
The page’s unique key.
-
An optional description of the page.
By clicking Create new page, a new page model is created and you are
redirected to the edit view of the page where you make further configurations changes.
See Page Editor for more information.
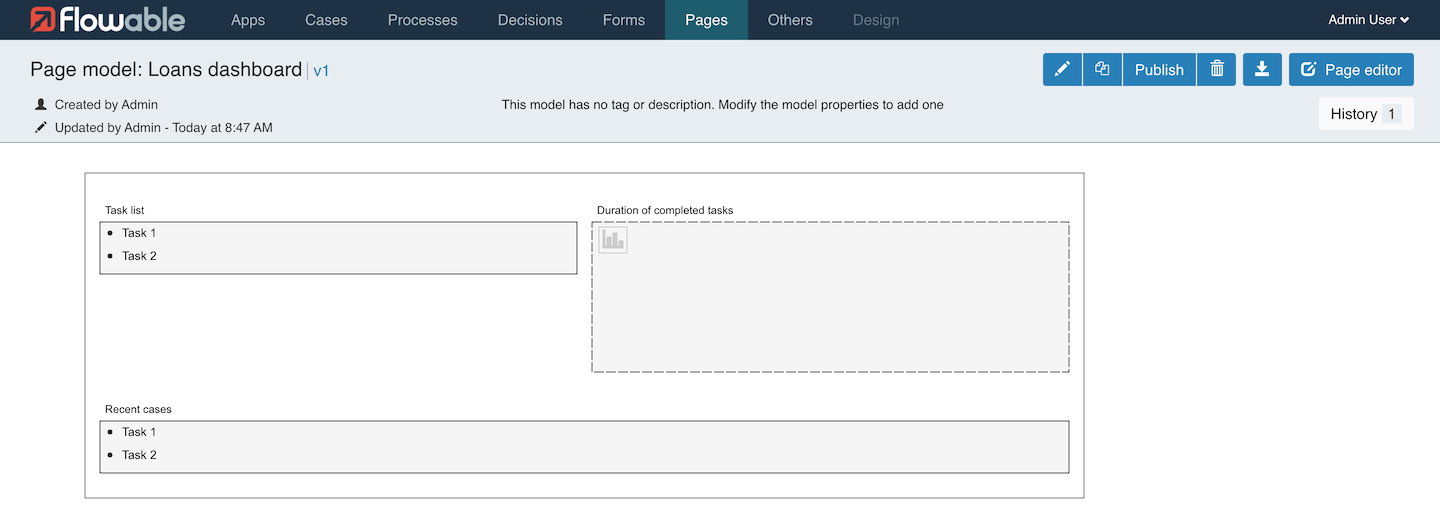
Page Details
There, you see the name, description, version, creator and the modification date of the model as well as the current values of the properties that are used to define the page.

If you want to see an older version of your model, press on the History
button and choose the version you are interested in viewing.
On the top-right, there are these icons:
| Edits the name, description, and key of the model. |
| Duplicates the model. |
| Publish the model for use. |
| Deletes the model. |
| Downloads the model as a file. |
| Opens the editor of the model which allows you to modify the content of the model. |
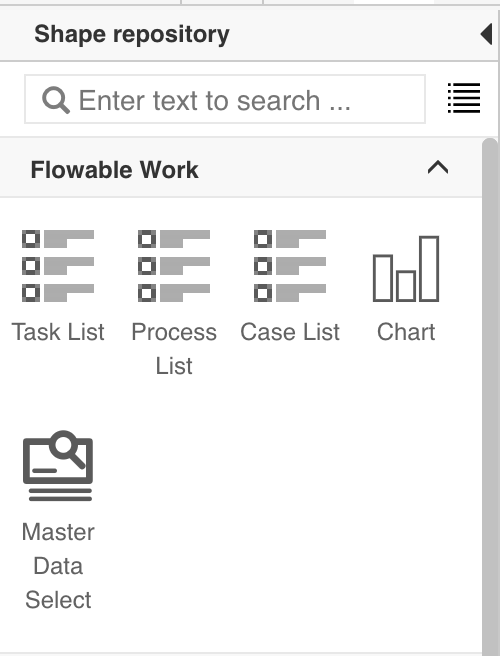
Page Editor
The Page Editor is identical to the Form Editor, except the more common page components are displayed at the top of the component palette.

Subforms
There is no Subform element on the palette of the Page Editor, since this element is not supported for Pages.