Data dictionary models are available in Flowable 3.14.0 and higher.
Introduction
This documentation provides an in-depth explanation of the data dictionary model, its advantages, structure, and practical use cases in Flowable products.
With a "data dictionary" the consistency and accuracy of data used in case and process models as well as other parts of the Flowable platform is greatly improved. Using data dictionary models in Flowable Design has several significant advantages:
- Consistency: The model ensures that data used across cases and process models is consistent, reducing confusion and data-related errors.
- Better Handling of Information: Defining variables backed by data dictionary types adds context information to the variables. It will help to improve efficiency and reduce complexity while modeling by providing additional tooling around it.
- Accuracy: Clear definitions of inputs and outputs result in a higher level of data accuracy.
- Reusability: The data dictionary model can be easily reused across multiple case- and process models, saving time and effort.
The following sections provide a more in-depth explanation of the data dictionary model and its concepts.
Anatomy of a Data Dictionary Model
The data dictionary is a model type in Flowable Design defining the properties and constraints of data types.
It can be visually designed and deployed to a Flowable Work or Engage runtime.
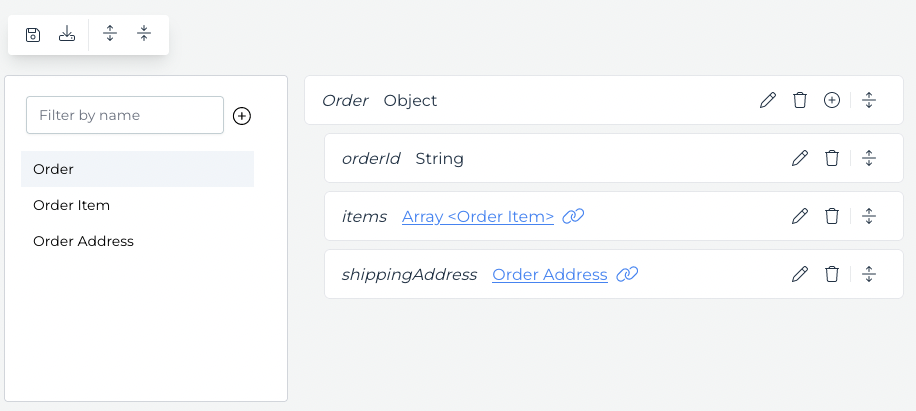
The following screenshot shows a simple, yet complete data dictionary model in Flowable Design.

On the left-hand side of the UI shows the list of defined data types, in this case, Order and Order Item, Order Address.
At the center of the screen the properties of the selected data type are shown,
in this case the properties orderId, items, and address of the Order type.
The orderId is a simple string property, while items and shippingAddress reference other types of the model.
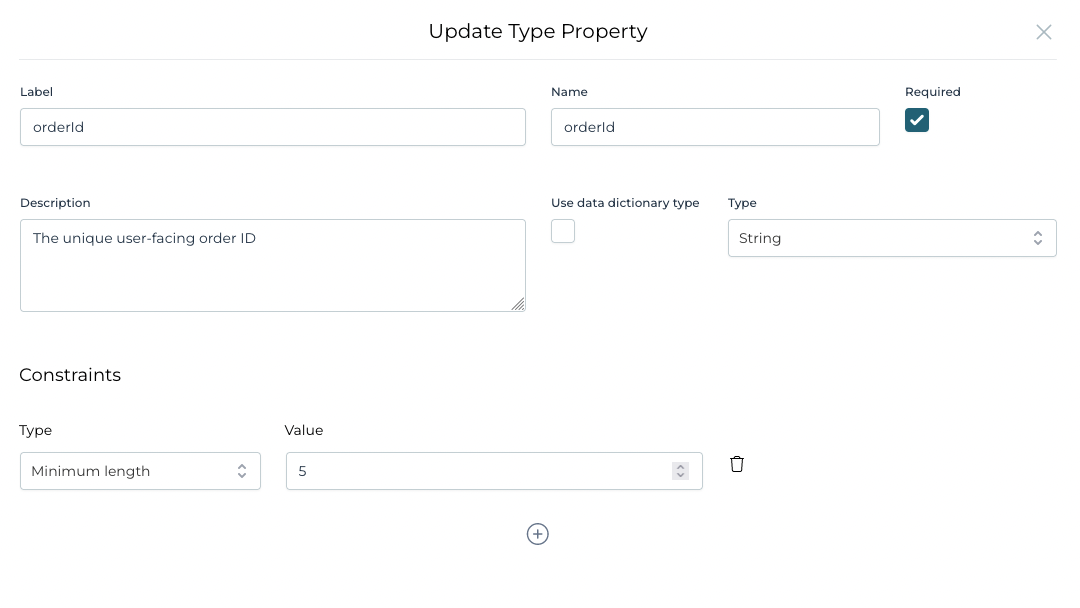
Clicking on the orderId property edit button the attributes of the orderItem property can be viewed and edited:

Looking at the orderItem edit property UI, some more concepts of the data dictionary model can be seen:
- The
Typeof the property isstring, which is a simple type. - The
Requiredflag is set totrue, which means that the property is mandatory. - The
Constraintssection defines additional constraints on the property, in this case, the minimum length of the string. - The
Descriptionfield can be used to provide additional information about the property.
This gives a good overview of the data dictionary model, which is a collection of types, each type having a set of properties with additional optional constraints.
An analogy to highlight the advantages of the data dictionary is to envision a storage system: A plain JSON object is akin to a single, unpartitioned storage box where all items are stored without a label. On the other hand, structured object types function like a storage box with multiple compartments, each labeled and designated for a specific type of item.
This approach ensures a systematic arrangement, which simplifies data retrieval and reduces the possibility of misplacing or incorrectly categorizing data. With data dictionary object types, data is not only well-organized, but its integrity is also maintained, promoting efficiency and accuracy in data handling.