Data Dictionary Reference Guide
This chapter provides a reference guide for the data dictionary model describing the data dictionary model elements and their attributes.
Create a Data Dictionary Model
In Flowable Design, the data dictionary model is created for an App, like any other model type: by selecting the Data dictionary model type in the Open or create a new model dialog:

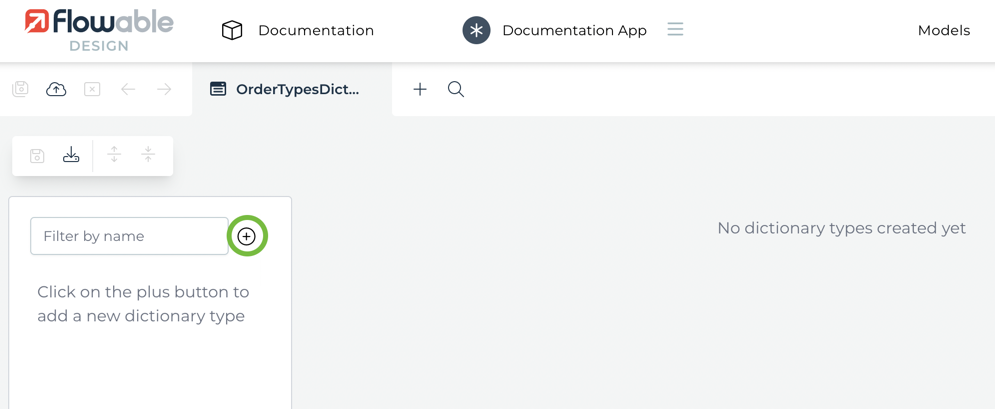
In the newly created, empty canvas, types can be defined by clicking the + button in the toolbar:

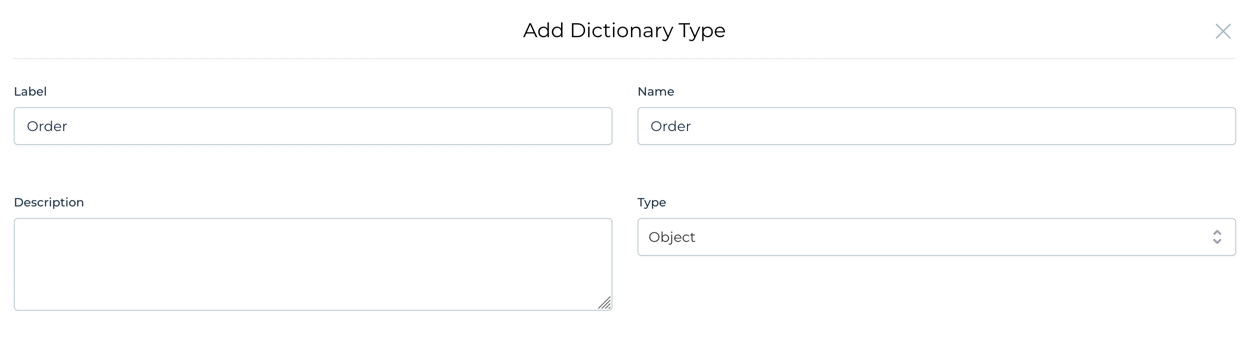
The type editor will open, where the type can be defined:

The type editor contains the following fields:
- Name: The name of the type. This name will be used to reference the type in other models.
- Label: A human-readable label for the type.
- Description: A human-readable description for the type.
- Type: The built-on type of the new type. This can be either
objectorarrayor one of the built-in value types.
The different available types are described in the following sections.
Data Dictionary Types
The following built-in types and capabilities are available in the data dictionary model.
Basic Value Types
Data dictionary supports the following value types, which are types used to define properties of object types or the type of elements of array types.
They can be used to create "restricted" custom types, like for example Positive Integral Number, allowing only positive integer numbers.
The following table lists all available types, their model type value, and a description:
| Name | model type value | Description |
|---|---|---|
| String | string | An arbitrary string value. |
| Integer | integer | An integral number value with maximum value of 2147483648 and a minimum value of -2147483648 |
| Long | long | An integral number value with maximum value of 2^63-1 and a minimum value of -2^63 |
| Double | double | A floating point number value such as 1.32734, 1.1, 0.0, -1.1, -1.32734 |
| Boolean | boolean | A boolean value: true or false |
| Date | date | A date and time value using a valid ISO 8601 format string, such as 2023-07-11T12:00:00.000Z, 2023-07-11T12:00:00+01:00, etc. |
| Date without time | localDate | A date value without time information and timezone, such as 2023-07-11 |
| Content Item | contentItem | A Flowable Content Item. Please note that it is not supported to link a Data Object model to a Data Dictionary type that has a Content Item property. |
Constraints
Values can be constrained by adding constraints to the type definition. The following sections describe the available constraints and the types they can be applied to.
When multiple constraints are defined, all constraints must be fulfilled for the value to be valid.
| Name | supported types | Description |
|---|---|---|
| Expression | All built-in types including object and array | An expression resulting in a boolean value. See constraint chapter of the specific types for details. |
| Pattern | String | A (Java-compatible) regular expression to validate a string. |
| Minimum | Integer, Long, Double | The minimum value for a number value. Supports floating point numbers for Double. |
| Maximum | Integer, Long, Double | The maximum value for a number value (inclusive). Supports floating point numbers for Double. |
| Minimum length | String | A minimum length for a string value. |
| Maximum length | String | A maximum length for a string value (inclusive). |
| Minimum size | Array | The minimum number of elements for an array. |
| Maximum size | Array | The maximum number of elements (inclusive). |
| Allowed file extensions | Content Item | A comma-separated list of the allowed file extensions for the Content Item. |
Maximum constraints are inclusive. For example, for a string a maximum length of 10 the validation fails starting with a length of 11 characters. Minimum constraints are inclusive too. For example, for a string a minimum length of 10 the validation fails until a length of 9 characters. A length of 10 passes the validation.
Expression Constraint
The Expression constraint is a special and powerful constraint that can be applied to all types.
It allows to access the value of the type and also the full payload of the surrounding data in the expression.
The value refers to the current value, Object or Array.
Examples:
Checks if the string value contains the @ character and has a length of at least 3 characters:
${value.contains('@') && value.length() > 2}
Checks if a string value starts with the 'MYPREFIX-' prefix:
${value.startsWith('MYPREFIX-')}
The payload refers to the full data payload of the variable. This can be used to access other properties in the payload.
See the Object Type Constraints and Array Type Constraints sections for details on the expression language.
Automatic type conversion
Data dictionary values support basic type conversions when setting values.
The values are normalized and stored in the corresponding correct format.
For example, when a boolean or a number is set as a string e.g. "false", "1.2", it will be converted to a boolean for former and to a number for latter and
stored in the proper native format. For reading operations, the native format is assumed.
Object Type
The Object type is used to create data structures by specifying one or more properties.
With structured object types, the system validates that the right type of information is stored in the right place.
Consider for example a scenario where you have data concerning an order. Instead of adding all information to a basic JSON object, which would require to remember the data type and names of each property, structured object types provide a more efficient solution. You define the order ID as a string that follows a certain pattern, the creation date as a date type, and the order items as an array of order items. This makes it easier to understand the data, work with it, to validate it and at later stages also to take advantage of the additional information to generate forms, etc.

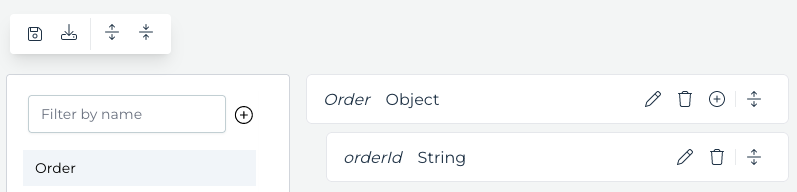
The simple illustration above presents a minimal Order object data type, defined with a single orderId property of type string. An object type includes a label, a unique name, and properties. An object without properties, although valid, is not useful.
Object Type Characteristics
The table below provides an overview of the attributes for the Object type:
| Name | model attribute name | Description |
|---|---|---|
| Label | label | The human readable name of the type |
| Name | used as key | The internal unique key of the type. No whitespaces allowed. |
| Description | description | The description of the type. |
| Type | type | The type must be Object for object types. |
| Constraints | constraints | The constraints of the type. See section below. |
| properties | properties | Properties of the type can be added |
Object Type Properties
Properties of an object type shape its structure. Each property has a specific type and can be either mandatory or optional. The property type can be a basic value type, another data dictionary type, or an Array type.
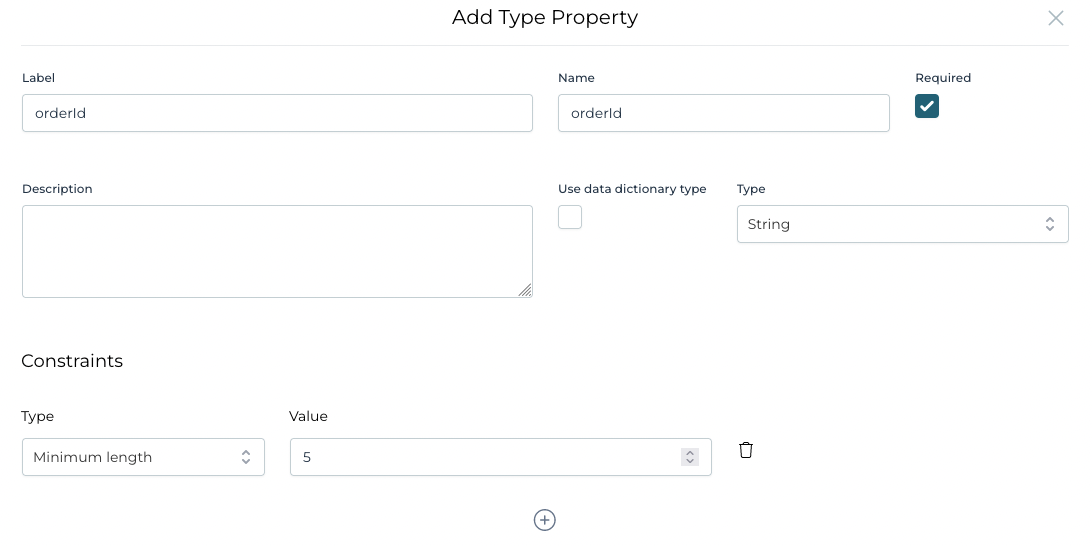
You can add properties using the + symbol in the top right-hand side, when a data dictionary type is selected. The image below shows the property editor of an object type.

The table below provides an overview of the available property attributes:
| Name | model attribute name | Description |
|---|---|---|
| Label | label | The human readable name of the property. |
| Name | used as key | The internal unique key of the property. No whitespaces allowed. |
| Type | type | The type of the property e.g. String, Long, Array, etc. |
| Description | description | The description of the property |
| Constraints | constraints | The constraints of the property. See section below. |
| Required | required | Defines if the property is required. When set to true, variables created for that object type are required to be create with the required properties |
Defining the type of property
Each property is defined by a specific type. It can either be a basic value type, Array, or reference another data dictionary type.
Defining a basic type property
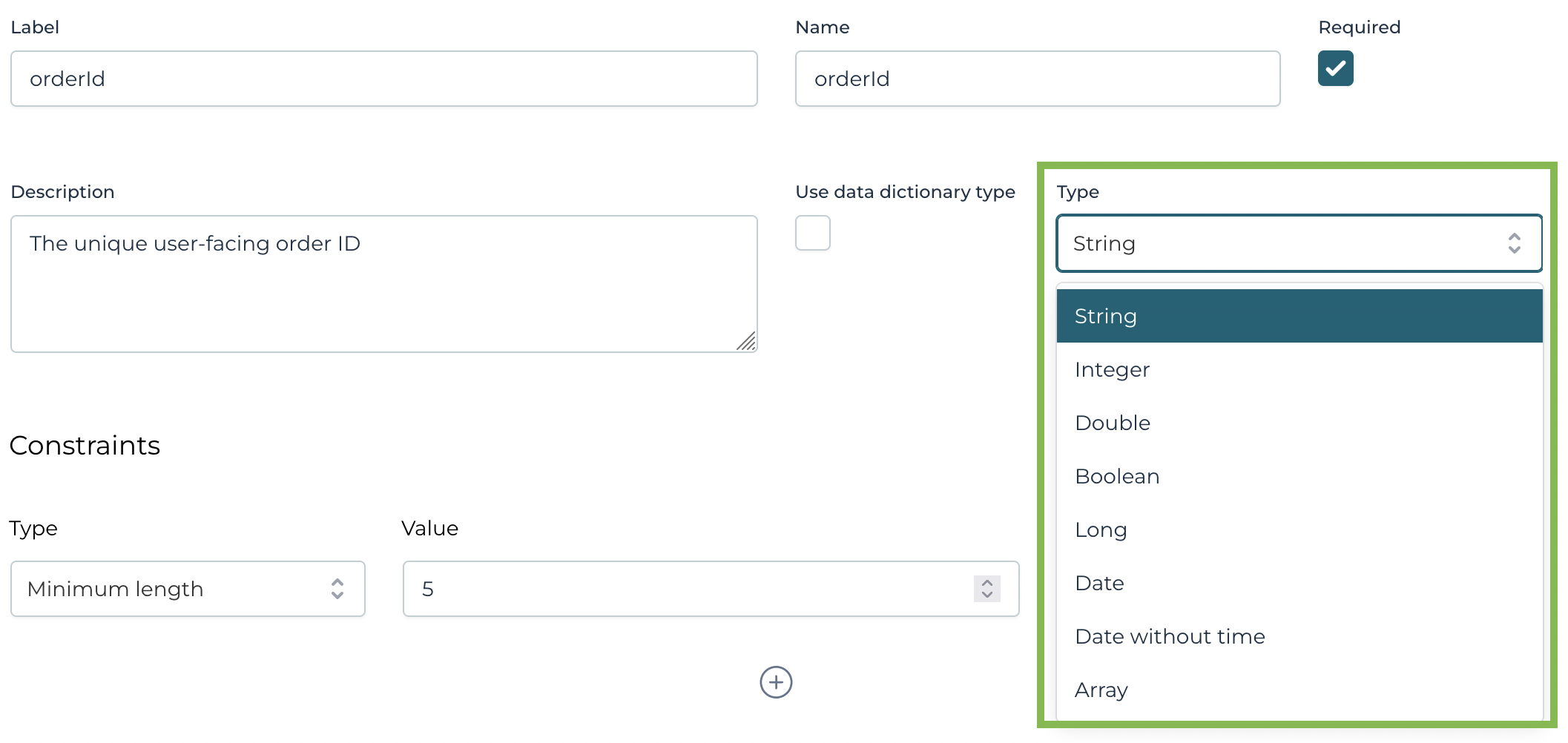
To define a basic type property, select the type from the dropdown:

Defining a data dictionary type property
When a property references another data dictionary type, a nested structure can be formed. For example, an Order object type can have a property shippingAddress of type Address.
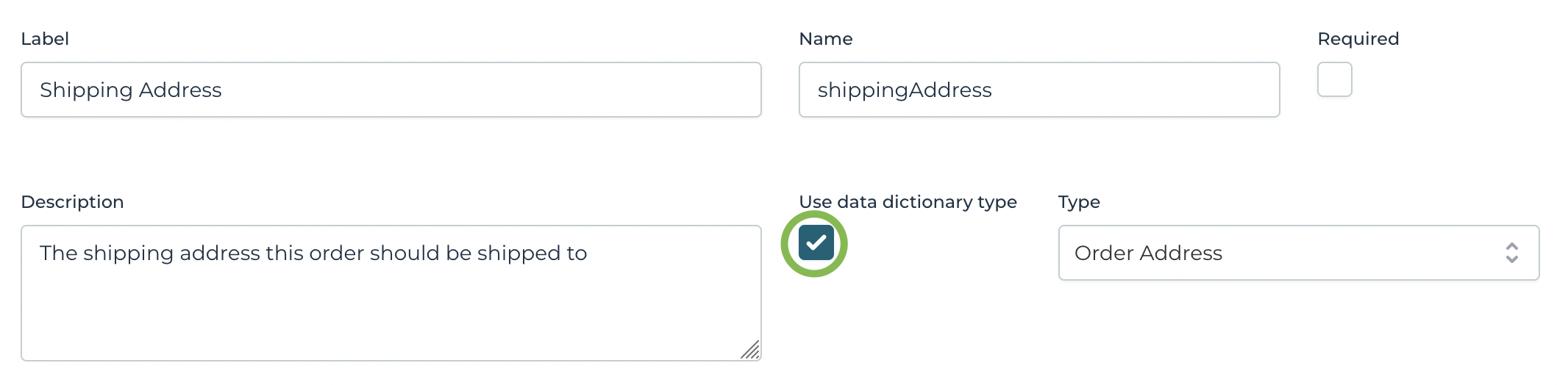
To reference another data dictionary type, select the Use data dictionary type checkbox and select the type from the dropdown:

Constraints for Object Types
Expression Constraint
The expression constraint for the object type has access to the value of the type and also the full payload of the variable data,
which can be used to access other properties in the payload opening up a wide range of validation scenarios.
Examples:
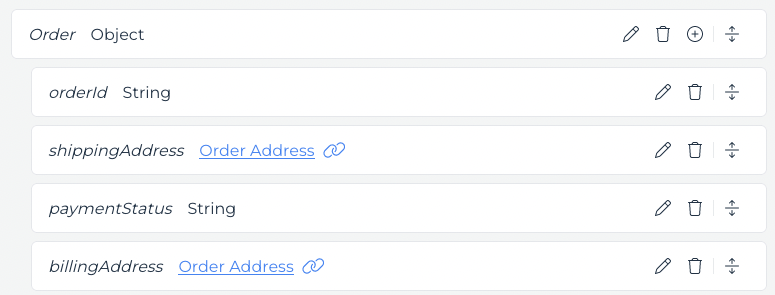
Imagine having an order object with a paymentStatus property and a billingAddress property.
We want to make sure that the billingAddress is set when the paymentStatus is set to PAID:

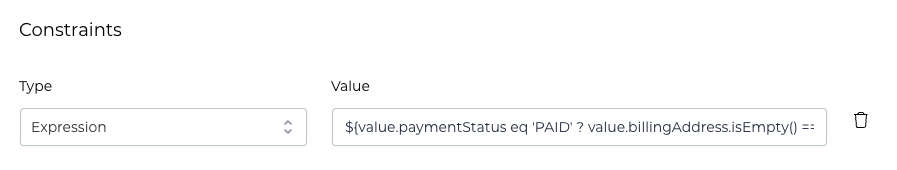
Type Expression Constraint
The following expression constraint on the Order type could be used to validate this scenario:
${value.paymentStatus eq 'PAID' ? value.billingAddress.isEmpty() == false : true}
With value.paymentStatus we access the current value of the paymentStatus property of the order type and check if it is equal to PAID.
When this is the case, we check if the value.billingAddress property is not empty.
When the paymentStatus is not PAID, the expression evaluates to true and the validation passes.

The value always refers to the current value It is either the current value of the type or the current value of the property.
The payload refers to the full data payload of the variable. This can be used to access other properties (outside the scope of the type).
Property Expression Constraint
An alternative could be to define expression constraint on the Order billingAddress property:
${value.paymentStatus eq 'PAID' ? value.isEmpty() == false : true}
Note, how the expression is slightly different from the type expression constraint.
This is because the value in this case refers to the current value of the property and not the current value of the type.
Constraints can not only be defined for the object type itself, but also for each property of the object type. See Constraints section above, for a list of available constraints.
When a referenced type has constraints defined, the constraints of the property are combined with the constraints of the referenced type and all constraints must be fulfilled.
Array Type
The Array type corresponds to a sequence of elements all having the same type.
This can be a list of simple values, such as numbers or strings, or a list of another data dictionary type.
It is beneficial in situations where multiple entries of the same type are expected. In contrast to plain JSON arrays, the data dictionary model allows to define the type of the elements in the array, increasing the type safety and accuracy when modeling and during runtime. For example, you can define that a specific array contains only date values, and not just any string values.
Array Type Characteristics
Here's an overview of the valid attributes for the Array type:
| Name | Model Attribute Name | Description |
|---|---|---|
| Label | label | The human-readable name of the type. |
| Name | used as key | The internal unique key of the type. No whitespaces are allowed. |
| Type | type | The type must be 'array' for array types. |
| Constraints | constraints | The constraints of the type. See section below. |
| Array value type | typeRef | The type of elements in the array. |
Defining the type of Array values
Arrays can define the type of the values they contain. The value type can either be a basic value type or reference another data dictionary type.
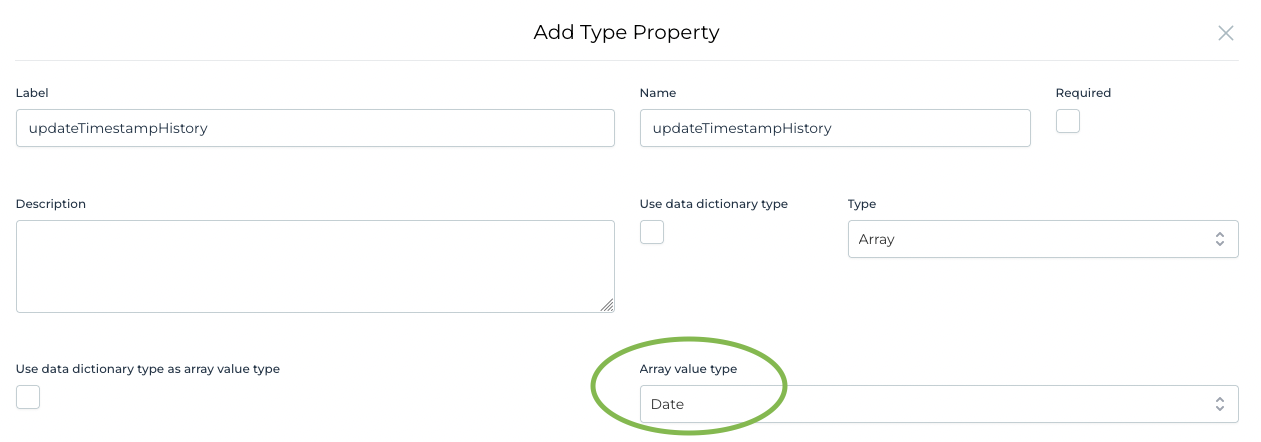
Defining a basic Array type
The array value type can simply be selected from the Array value type dropdown:

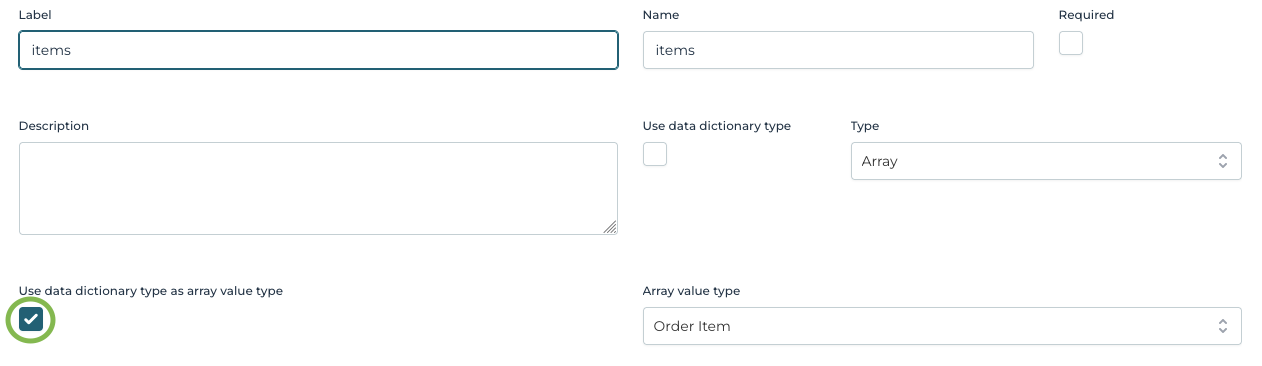
Defining a dictionary Array type
To reference a data dictionary type, check the User data dictionary type as array value type and select the desired Array value type from the drop down:

Array Type Constraints
The following constraints are available for the Array type:
minSize: The minimum number of items the array should contain.maxSize: The maximum number of items the array can contain.
The minSize and maxSize constraints are particularly useful when you want to limit the number of entries in the array to avoid
having too many entries being stored. For example, you can use the minSize constraint to ensure that the array contains at least one entry.
Expression Constraint
The expression constraint for the array type has access to the value of the type and also the full payload of the variable data.
Elements of the array can be accessed by using the value variable and the index of the element using the square brackets notation.
Examples:
Access the first element and check if it is not empty:
${value[0].isEmpty() == false}
To check whether the first element in the array contains the substring @flowable for strings:
${value.size() > 0 ? value[0].contains('@flowable') : true}
Navigating nested objects in the array is possible as well. For example, to check if the first element in the array has a city name of Zurich:
${value.size() > 0 ? value[0].city.name eq 'Zurich' : true}