Customize with Work Components
In addition to the regular customisations discussed in the previous guides, we also have several Work components available externally to help customizing your user interfaces in external apps.
First of all you have to add @flowable/work package as a dependency for you project:
yarn add @flowable/work
Available Work components
Stages Overview
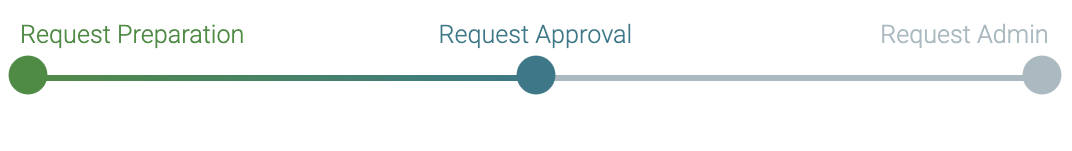
StagesOverview is a simple component that allows you to easily visualize CMMN stages and the Case completion state.

Usage
Import the component from @flowable/work package.
import { StagesOverview } from '@flowable/work';
const stages = [
{ id: 'stage_preparation', name: 'Request Preparation', ended: true, current: false },
{ id: 'stage_approval', name: 'Request Approval', ended: false, current: true },
{ id: 'stage_admin', name: 'Request Admin', ended: false, current: false }
];
...
<StagesOverview
stages={stages}
stagesLoader={() => api.entity.getStages(id)}
caseInstanceId={'my-id'}
/>
...
This component accepts 3 optional properties:
stages: Stage[]: Array of stages to render. This stages should fit theStagetype definition.stagesLoader: () => Promise<Stage[]>: Function that returns aStatearray promise. Usually this function will call the API to retrieve the Case stages.caseInstanceId: string: The id of the case instance to render its stages.
type Stage = {
id: string;
name: string;
ended?: boolean;
endTime?: string;
current: boolean;
};
These properties have priority over each other. If stages is defined and its length is more than 2, the component renders this value and ignores stagesLoader and caseInstanceId.
If stagesLoader is defined and stages is not, then the component uses the loader to get the stages to render. If any other property is defined and we set the caseInstanceId value, the component performs a default Case API call with this id to retrieve the stages.
NOTE
If no stages are available or the length of the array is less than 2, the component returns null and no html elements will be rendered.