Scripting-based Action
This is an old version of the documentation for Flowable until version 3.13 and for the Angular-based Flowable Design 3.14/3.15. If you are running the latest version of Flowable please check out the current version of this page.
Action Models provide a powerful feature in Flowable for executing backend logic from any place.
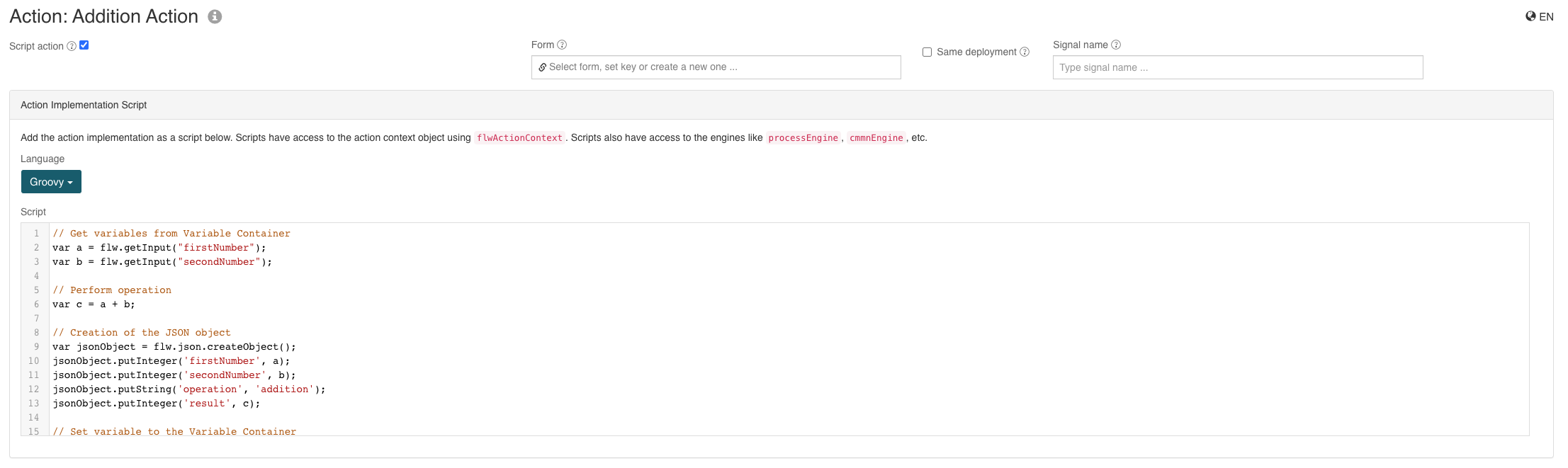
Instead of implementing Action Bots in Java, you can execute scripts by selecting the Script action checkbox and adding a script.
Within the script context, the entire application context is available, enabling a wide range of operations.
You can leverage various Flowable APIs such as runtimeService, historyService, cmmnRuntimeService and more.
To easily access API methods, you can utilize the Flowable Scripting API (flw). Refer to Backend Scripting
for more information.
Below is a basic example that demonstrates adding two numbers (case or process variables), performing an addition operation, and storing the result as a JSON object in the result:
// Get variables from Variable Container
var a = flw.getInput("firstNumber");
var b = flw.getInput("secondNumber");
// Perform operation
var c = a + b;
// Creation of the JSON object
var jsonObject = flw.json.createObject();
jsonObject.putInteger('firstNumber', a);
jsonObject.putInteger('secondNumber', b);
jsonObject.putString('operation', 'addition');
jsonObject.putInteger('result', c);
// Set variable to the Variable Container
flw.setOutput("result", jsonObject);
This is a simplified scenario and could also be achieved directly in the form with an expression {{firstNumber + secondNumber}}.

Action Models can be executed in various ways. One option is to execute Action Models using Action Buttons on a page.
For this example, you can create a simple page model with two Number fields for the input parameters.
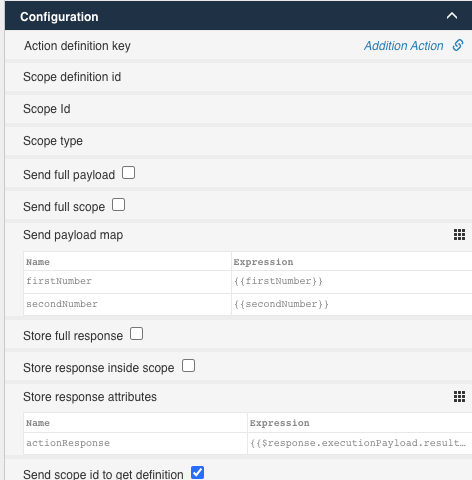
Then, add an Action Button element to execute the Action Model. Configure the Action Button, assuming {{firstNumber}} and {{secondNumber}} are the bindings
for the two Number fields:

Pay attention to the configuration of the Send payload map and Store response attributes sections of the Action Button.
The Send payload map section allows you to provide input parameters that will be accessible within the script using
the flw.getInput(variableName) operation.
The Store response attributes section captures the result of the script, including any variables set with flw.setOutput(variableName, variableValue)
within the script. These variables will be available in {{$response.executionPayload.*}}.
In the example above, the result is available as {{$response.executionPayload.result}}.
You can also execute other logic, such as creating process instances, easily using scripts in Action Models:
var processDefinitionKey = flw.getInput("processDefinitionKey");
var processInstance = runtimeService.startProcessInstanceByKey(processDefinitionKey);
flw.setOutput("processInstanceId", processInstance.getId());